Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
- トップページ
- CSSプロパティ辞典
- text-shadow
text-shadow
テキストの影を指定します。
サンプルコード
p.test { text-shadow: none;}
p.test1 { text-shadow: 1px 1px;}
p.test2 { text-shadow: 1px 0 2px red;}
p.test3 { text-shadow: 180px 0 #f00;}
p.test4 { text-shadow: 180px 0 red, 180px 10px green, 180px 20px blue, 180px 30px orange;}
指定可能な値一覧
| 値 | 概要 |
|---|---|
| none | テキストに影をつけません。この『none』が初期値です。 |
| 数値 | テキストの影を数値で指定します。『水平方向の距離』、『垂直方向の距離』、『影のぼかし半径』、『影の色』が指定可能です。指定の際の区切りは半角スペースを使用します。『影のぼかし半径』、『影の色』は省略可能です。『,』を使用することで複数の影を同時に指定することができます。 |

ブラウザでの表示結果
<p style="text-shadow: none; font-size: 20px; text-align: center;">ここはp要素です。</p>
<p style="text-shadow: 1px 1px red; font-size: 20px; text-align: center;">ここはp要素です。</p>
<p style="text-shadow: 1px 1px 2px red; font-size: 20px; text-align: center;">ここはp要素です。</p>
対応ブラウザ
| IE6 | IE7 | IE8 | IE9 | IE10 | IE11 | Safari | Chrome | Firefox | Opera |
|---|---|---|---|---|---|---|---|---|---|
| iPhone Safari | Android2系 標準ブラウザ | Android4系 標準ブラウザ |
|---|---|---|
概要
テキストの影を指定します。CSS3で実装されたプロパティですので古いブラウザでは動きません。
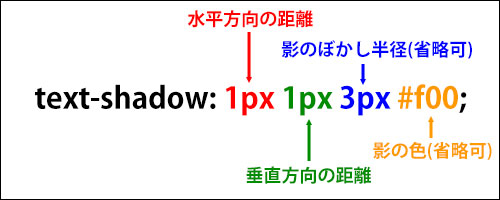
影を指定する際の記述方法となりますが、『水平方向の距離』、『垂直方向の距離』、『影のぼかし半径』、『影の色』を指定することができ、区切りは半角スペースを使用します。
順序がありますので『水平方向の距離』、『垂直方向の距離』、『影のぼかし半径』、『影の色』で指定する必要がありますのでご注意ください。『影のぼかし半径』、『影の色』は省略可能です。
まず『水平方向の距離』ですが、正の値を指定すると右方向へ、負の値を指定すると左方向へ影が動きます。一般に使用される単位は『px』です。『0』と指定した場合は単位なしで問題ありません。
<p style="text-shadow: 180px 0 red; font-size: 20px; text-align: center;">ここはp要素です。</p>
<p style="text-shadow: -180px 0 red; font-size: 20px; text-align: center;">ここはp要素です。</p>
<p style="text-shadow: 1px 0 red; font-size: 20px; text-align: center;">ここはp要素です。</p>
続いて『垂直方向の距離』です。正の値を指定すると下方向へ、負の値を指定すると上方向へ影が動きます。一般に使用される単位は『px』です。『0』と指定した場合は単位なしで問題ありません。
<p style="text-shadow: 0 50px red; font-size: 20px; text-align: center; margin-top: 80px;">ここはp要素です。</p>
<p style="text-shadow: 0 -50px red; font-size: 20px; text-align: center; margin-top: 80px;">ここはp要素です。</p>
<p style="text-shadow: 0 1px red; font-size: 20px; text-align: center; margin-top: 80px;">ここはp要素です。</p>
続いて『影のぼかし半径』です。指定された数値分、影を薄く広く表示することができます。こちらも一般に使用される単位は『px』となります。この指定は省略可能で、省略した場合は『0』が指定されているものとして扱われます。負の値の指定はできません。
<p style="text-shadow: 180px 0 0 red; font-size: 20px;">ここはp要素です。</p>
<p style="text-shadow: 180px 0 3px red; font-size: 20px;">ここはp要素です。</p>
<p style="text-shadow: 180px 0 10px red; font-size: 20px;">ここはp要素です。</p>
<p style="text-shadow: 0 0 10px red; font-size: 20px;">ここはp要素です。</p>
続いて『影の色』です。こちらはカラーコードやカラーネームで指定でき、『rgba()』も使用できます。一般的に影はうっすらと表示させるデザインが好まれるので『rgba()』を使った半透明色が使用されることが多いです。『影の色』は省略可能でき、省略した場合は『color』プロパティで指定された色と同じ色が使用されます。
<p style="text-shadow: 180px 0 0; font-size: 20px; color: green;">ここはp要素です。</p>
<p style="text-shadow: 180px 0 0 red; font-size: 20px;">ここはp要素です。</p>
<p style="text-shadow: 180px 0 0 #f60; font-size: 20px;">ここはp要素です。</p>
<p style="text-shadow: 180px 0 0 rgba(0, 0, 0, 0.5); font-size: 20px;">ここはp要素です。</p>
そして、『,』を使用することで複数の影を同時に指定することができます。同時に生成できる影の数はブラウザによって違いがありますのでご注意ください。4つ以下にしておくのが無難です。
<p style="text-shadow: 0 -50px red, 180px 0 green, 0 50px blue, -180px 0 orange; font-size: 20px; text-align: center; margin-top: 80px;">ここはp要素です。</p>
複数の影を同時に生成した場合の重なり順序ですが、手前に記述されている影がより手前に表示されます。そして元となっているテキストの上に影が覆いかぶさることはなく、元となっているテキストの奥へと表示されます。
<p style="text-shadow: 180px 0 red, 180px 10px green, 180px 20px blue, 180px 30px orange; font-size: 20px; margin-top: 80px;">ここはp要素です。</p>
尚、『text-shadow』プロパティで生成した影は大きさを持ちませんので、各要素のコンテンツボックスの大きさなどに影響を与えることはありません。
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。

