Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
- トップページ
- CSSプロパティ辞典
- padding-left
padding-left
左方向のパディング(内側の余白)を指定できます。
サンプルコード
p.test { padding-left: 10px;}
p.test1 { padding-left: 10%;}
指定可能な値一覧
| 値 | 概要 |
|---|---|
| 数値 | 数値で指定します。主に使用される単位は『px』や『%』です。負の値の指定はできません。『%』で指定した場合の基準となる大きさは包含ブロックの横幅となります。初期値は『0』です。 |
ブラウザでの表示結果
<div style="padding-left: 50px; border: solid 1px #f00;"> <div style="background-color: #ff0;">ここはdiv要素の中のdiv要素です。親のdiv要素に『padding-left: 50px』と指定しています。</div> </div>
対応ブラウザ
| IE6 | IE7 | IE8 | IE9 | IE10 | IE11 | Safari | Chrome | Firefox | Opera |
|---|---|---|---|---|---|---|---|---|---|
| iPhone Safari | Android2系 標準ブラウザ | Android4系 標準ブラウザ |
|---|---|---|
概要
左方向のパディング(内側の余白)を指定できます。
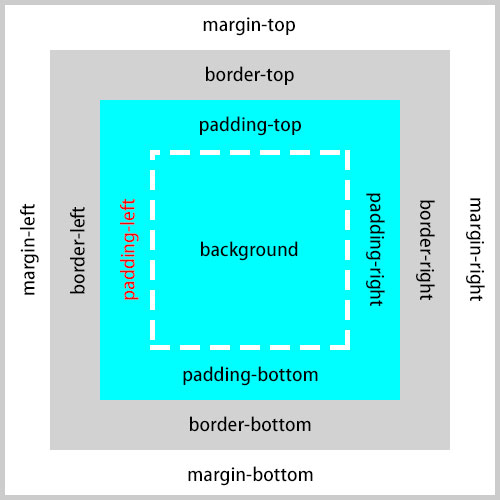
パディングとはボーダー(境界線)の内側の余白となります。以下のボックスモデルの図を参照してください。

数値を『%』で指定した場合はその要素の『包含ブロックの幅』を基準とした相対値となります。上下方向のパディングも、高さではなく『包含ブロックの幅』が基準とされますのでご注意ください。
<div style="width: 500px; margin: 0 auto; border: solid 1px #f00;"> <div style="padding-left: 10%; background-color: #ff0;">ここはdiv要素の中のdiv要素です。親のdiv要素(赤枠の要素)に『width: 500px』と指定し、この要素(背景色黄色の要素)には『padding-left: 10%』と指定しています。なので左方向のパディングは『50px』となります。</div> </div>
『padding-left』プロパティで指定したパディングは、『box-sizing』プロパティが『border-box』となっている場合を除き、自身の要素の大きさに加算されて反映されます。
<div style="padding-left: 20px; width: 300px; height: 300px; background-color: #ff0;">ここはdiv要素です。『padding-left: 20px』、『width: 300px』、『height: 300px』と指定しています。パディングの大きさが自身の要素の大きさに加算されるため、この要素の大きさは横幅『320px』、高さ『300px』となります。</div>
『margin』プロパティと違い、『display』プロパティが『inline』となっているインラインレベル要素でも上下左右のパディングを指定することができ、その場合は行ボックスの上下左右にパディングが生成されます。
<p> <span style="background-color: #ff0; padding-left: 10px;">ここはspan要素です。『padding-left: 10px』と指定しています。</span> </p>
※『padding』プロパティはこちらでも詳しく解説を行っています。
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。

