Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
- トップページ
- CSSプロパティ辞典
- padding
padding
上下左右のパディング(内側の余白)をまとめて指定できます。
指定する値の個数で上下左右のパディングをそれぞれ異なる値に指定することができます。値の区切りは半角スペースを使用します。
- 値が1つの場合、上下左右に同じ値が適用されます。
- 値が2つの場合、1つ目は上下、2つ目は左右に値が適用されます。
- 値が3つの場合、1つ目は上、2つ目は左右、3つ目は下に値が適用されます。
- 値が4つの場合、それぞれ上、右、下、左(上から時計回り)に値が適用されます。
サンプルコード
p.test { padding: 10px;}
p.test1 { padding: 10px 15px;}
p.test2 { padding: 10px 15px 20px;}
p.test3 { padding: 10px 15px 20px 25px;}
指定可能な値一覧
| 値 | 概要 |
|---|---|
| 数値 | 数値で指定します。主に使用される単位は『px』や『%』です。負の値の指定はできません。『%』で指定した場合の基準となる大きさは包含ブロックの横幅となります。初期値は『0』です。 |
ブラウザでの表示結果
<div style="padding: 50px; border: solid 1px #f00;"> <div style="background-color: #ff0;">ここはdiv要素の中のdiv要素です。親のdiv要素に『padding: 50px』と指定しています。</div> </div>
<div style="padding: 50px 25px; border: solid 1px #f00;"> <div style="background-color: #ff0;">ここはdiv要素の中のdiv要素です。親のdiv要素に『padding: 50px 25px』と指定しています。</div> </div>
<div style="padding: 50px 25px 15px; border: solid 1px #f00;"> <div style="background-color: #ff0;">ここはdiv要素の中のdiv要素です。親のdiv要素に『padding: 50px 25px 15px』と指定しています。</div> </div>
<div style="padding: 50px 25px 15px 10px; border: solid 1px #f00;"> <div style="background-color: #ff0;">ここはdiv要素の中のdiv要素です。親のdiv要素に『padding: 50px 25px 15px 10px』と指定しています。</div> </div>
対応ブラウザ
| IE6 | IE7 | IE8 | IE9 | IE10 | IE11 | Safari | Chrome | Firefox | Opera |
|---|---|---|---|---|---|---|---|---|---|
| iPhone Safari | Android2系 標準ブラウザ | Android4系 標準ブラウザ |
|---|---|---|
概要
上下左右のパディング(内側の余白)をまとめて指定できます。
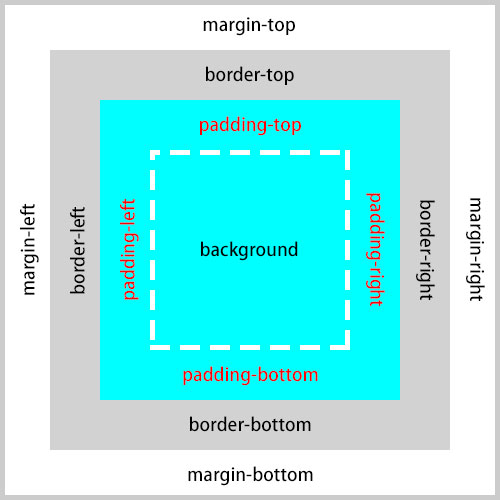
パディングとはボーダー(境界線)の内側の余白となります。以下のボックスモデルの図を参照してください。

数値を『%』で指定した場合はその要素の『包含ブロックの幅』を基準とした相対値となります。上下方向のパディングも、高さではなく『包含ブロックの幅』が基準とされますのでご注意ください。
<div style="width: 500px; margin: 0 auto; border: solid 1px #f00;"> <div style="padding: 10%; background-color: #ff0;">ここはdiv要素の中のdiv要素です。親のdiv要素(赤枠の要素)に『width: 500px』と指定し、この要素(背景色黄色の要素)には『padding: 10%』と指定しています。なので上下左右のパディングは『50px』となります。</div> </div>
『padding』プロパティで指定したパディングは、『box-sizing』プロパティが『border-box』となっている場合を除き、自身の要素の大きさに加算されて反映されます。
<div style="padding: 20px; width: 300px; height: 300px; background-color: #ff0;">ここはdiv要素です。『padding: 20px』、『width: 300px』、『height: 300px』と指定しています。パディングの大きさが自身の要素の大きさに加算されるため、この要素の大きさは横幅『340px』、高さ『340px』となります。</div>
『margin』プロパティと違い、『display』プロパティが『inline』となっているインラインレベル要素でも上下左右のパディングを指定することができます。その場合は行ボックスの上下左右にパディングが生成されますので改行が行われた場合に手前の行に続く行がかぶさって表示されます。背景色などを指定している場合はご注意ください。
<p> <span style="background-color: #ff0; padding: 10px;">ここはspan要素です。『padding: 10px』と指定しています。</span> </p>
<p> <span style="background-color: #ff0; padding: 11px;">ここはspan要素です。『padding: 11px』と指定しています。このように長い文章で改行が入る場合、続く行が手前の行にかぶさって表示されます。</span> </p>
※『padding』プロパティはこちらでも詳しく解説を行っています。
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。

