Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
- トップページ
- CSSプロパティ辞典
- outline-style
outline-style
アウトラインのスタイルに関する項目を指定します。アウトラインは『border』プロパティと違い、上下左右の概念はありません。
サンプルコード
div.test { outline-color: red;}
指定可能な値一覧
| 値 | 概要 |
|---|---|
| none | 描画をしません。これが初期値です。 |
| solid | 1本の線でアウトラインが描画されます。 |
| dashed | 隙間が大きめの破線でアウトラインが描画されます。 |
| dotted | 隙間が小さめの破線でアウトラインが描画されます。 |
| double | 2本の線でアウトラインが描画されます。 |
| groove | 彫り込まれているようなアウトラインで描画されます。『ridge』と逆の描画です。 |
| ridge | 彫り上がっているようなアウトラインで描画されます。『groove』と逆の描画です。 |
| inset | 埋め込みされているようなアウトラインで描画されます。『outset』と逆の描画です。 |
| outset | 浮き上がっているようなアウトラインで描画されます。『inset』と逆の描画です。 |
ブラウザでの表示結果
※ 以下のサンプルは『outline-style』プロパティの手前に『outline: 10px red』と指定しています。
<div style="outline: 10px red; outline-style: none; width: 90%; height: 100px; margin: 0 auto;">横幅90%、高さ100pxのdiv要素です。</div>
<div style="outline: 10px red; outline-style: solid; width: 90%; height: 100px; margin: 0 auto;">横幅90%、高さ100pxのdiv要素です。</div>
<div style="outline: 10px red; outline-style: dashed; width: 90%; height: 100px; margin: 0 auto;">横幅90%、高さ100pxのdiv要素です。</div>
<div style="outline: 10px red; outline-style: dotted; width: 90%; height: 100px; margin: 0 auto;">横幅90%、高さ100pxのdiv要素です。</div>
<div style="outline: 10px red; outline-style: double; width: 90%; height: 100px; margin: 0 auto;">横幅90%、高さ100pxのdiv要素です。</div>
<div style="outline: 10px red; outline-style: groove; width: 90%; height: 100px; margin: 0 auto;">横幅90%、高さ100pxのdiv要素です。</div>
<div style="outline: 10px red; outline-style: ridge; width: 90%; height: 100px; margin: 0 auto;">横幅90%、高さ100pxのdiv要素です。</div>
<div style="outline: 10px red; outline-style: inset; width: 90%; height: 100px; margin: 0 auto;">横幅90%、高さ100pxのdiv要素です。</div>
<div style="outline: 10px red; outline-style: outset; width: 90%; height: 100px; margin: 0 auto;">横幅90%、高さ100pxのdiv要素です。</div>
対応ブラウザ
| IE6 | IE7 | IE8 | IE9 | IE10 | IE11 | Safari | Chrome | Firefox | Opera |
|---|---|---|---|---|---|---|---|---|---|
| iPhone Safari | Android2系 標準ブラウザ | Android4系 標準ブラウザ |
|---|---|---|
概要
アウトラインのスタイルに関する項目を指定します。アウトラインは『border』プロパティと違い、上下左右の概念はありません。
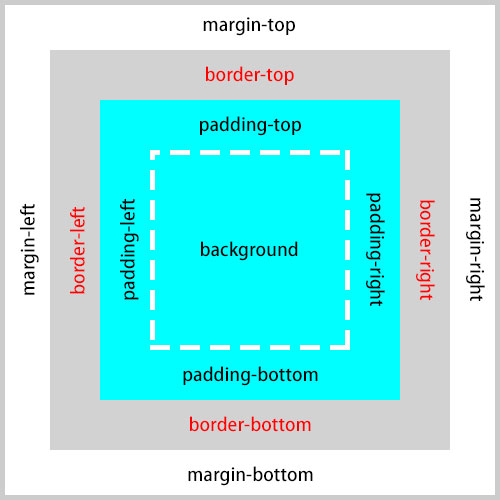
アウトラインとはボーダーの外側に描かれる境界線となります。内側ではありませんのでご注意ください。以下のボックスモデルの図の『border-top』、『border-right』、『border-bottom』、『border-left』の外側に該当します。

<div style="border: solid 5px #000; outline: solid 5px; outline-color: red; height: 100px;">ここは高さ100pxのdiv要素です。黒いボーダーの周りに赤いアウトラインが描画されていることが確認できると思います。</div>
ボーダー(境界線)とアウトラインの違いについてですが、アウトラインは大きさの概念はなくスペース取りません。ですので他の要素に影響を与えること無く、コンテンツの周りに境界線を描画することができます。
<style scoped>
div:hover {border: solid 5px red;}
</style>
<p>以下はボーダーが他の要素に影響を与えるというサンプルです。</p>
<div style="height: 100px; background-color: yellow;">ここは高さ100pxのdiv要素です。ここにマウスホバーをしてみてください。ボーダーが描画されてこの要素の大きさが変更されるため、周りの要素に影響を与えます。</div>
<p style="height: 100px; background-color: aqua";>ここはp要素です。</p>
<style scoped>
div:hover {outline: solid 5px red;}
</style>
<p>以下はアウトラインが他の要素に影響を与えないというサンプルです。</p>
<div style="height: 100px; background-color: yellow;">ここは高さ100pxのdiv要素です。ここにマウスホバーをしてみてください。アウトラインが描画されますが周りの要素に影響を与えません。</div>
<p style="height: 100px; background-color: aqua";>ここはp要素です。</p>
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。

