Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
- トップページ
- CSSプロパティ辞典
- outline-color
outline-color
アウトラインの色に関する項目を指定します。アウトラインは『border』プロパティと違い、上下左右の概念はありません。
サンプルコード
div.test { outline-color: red;}
指定可能な値一覧
| 値 | 概要 |
|---|---|
| transparent | アウトラインを透明色に指定します。 |
| カラーコード、もしくはカラーネーム | アウトラインを指定した色へ変更します。『outline-color』に関する項目が指定されていない場合は『color』プロパティに指定されている色が初期値となります。 |
ブラウザでの表示結果
※ 以下のサンプルは『outline-color』プロパティの手前に『outline: solid 5px』と指定しています。
<div style="outline: solid 5px; outline-color: red; height: 100px; padding: 10px; font-weight: bold;">高さ100px、パディング10pxのdiv要素です。</div>
対応ブラウザ
| IE6 | IE7 | IE8 | IE9 | IE10 | IE11 | Safari | Chrome | Firefox | Opera |
|---|---|---|---|---|---|---|---|---|---|
| iPhone Safari | Android2系 標準ブラウザ | Android4系 標準ブラウザ |
|---|---|---|
概要
アウトラインの色に関する項目を指定します。アウトラインは『border』プロパティと違い、上下左右の概念はありません。
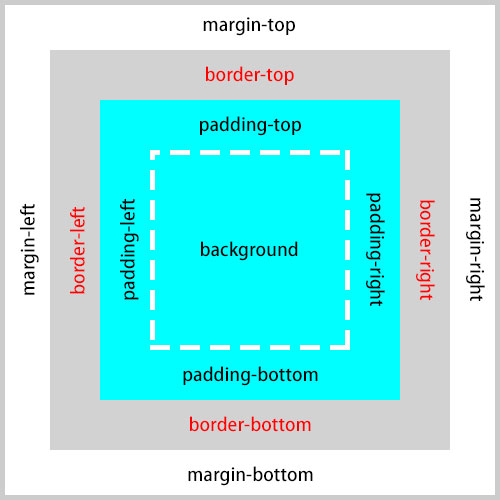
アウトラインとはボーダーの外側に描かれる境界線となります。内側ではありませんのでご注意ください。以下のボックスモデルの図の『border-top』、『border-right』、『border-bottom』、『border-left』の外側に該当します。

<div style="border: solid 5px #000; outline: solid 5px; outline-color: red; height: 100px;">ここは高さ100pxのdiv要素です。黒いボーダーの周りに赤いアウトラインが描画されていることが確認できると思います。</div>
ボーダー(境界線)とアウトラインの違いについてですが、アウトラインは大きさの概念はなくスペース取りません。ですので他の要素に影響を与えること無く、コンテンツの周りに境界線を描画することができます。
<style scoped>
div:hover {border: solid 5px red;}
</style>
<p>以下はボーダーが他の要素に影響を与えるというサンプルです。</p>
<div style="height: 100px; background-color: yellow;">ここは高さ100pxのdiv要素です。ここにマウスホバーをしてみてください。ボーダーが描画されてこの要素の大きさが変更されるため、周りの要素に影響を与えます。</div>
<p style="height: 100px; background-color: aqua";>ここはp要素です。</p>
<style scoped>
div:hover {outline: solid 5px red;}
</style>
<p>以下はアウトラインが他の要素に影響を与えないというサンプルです。</p>
<div style="height: 100px; background-color: yellow;">ここは高さ100pxのdiv要素です。ここにマウスホバーをしてみてください。アウトラインが描画されますが周りの要素に影響を与えません。</div>
<p style="height: 100px; background-color: aqua";>ここはp要素です。</p>
『outline-color』プロパティでアウトラインの色を指定する場合は『outline-style』プロパティに初期値以外の値を指定しないとアウトラインは描画されません(プロパティの初期値が『none』となっているため)。ご注意ください。
『outline-color』プロパティに何も指定していない場合は『color』プロパティに設定されている色が初期値となります。
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。

