Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
- トップページ
- CSSプロパティ辞典
- margin-right
margin-right
右方向のマージン(外側の余白)を指定できます。
サンプルコード
p.test { margin-right: 50px;}
p.test1 { margin-right: auto;}
p.test2 { margin-right: -50px;}
指定可能な値一覧
| 値 | 概要 |
|---|---|
| 数値 | 数値で指定します。主に使用される単位は『px』や『%』です。負の値の指定も可能です。『%』で指定した場合の基準となる大きさは包含ブロックの横幅となります。初期値は『0』です。 |
| auto | 一方のマージンから算出した値や左右均等の値を適用します。左右のマージンの片一方を『auto』とした場合はもう片一方のマージンから算出した残りの値が適用されます。左右両方とも『auto』と指定した場合は左右均等の値が算出され、その要素は左右中央に配置されます。 |
ブラウザでの表示結果
<div style="border: solid 1px #f00;"> <div style="margin-right: 50px; width: 200px; border: solid 1px #00f; background-color: #ff0;">ここはdiv要素です。『margin-right: 50px』、『width: 200px』と指定しています。</div> </div>
<div style="border: solid 1px #f00; width: 500px; margin: 0 auto; overflow: hidden;"> <div style="margin-right: -50px; float: left; width: 250px; background-color: #ff0;">ここはdiv要素です。『margin-right: -50px』、『float: left』、『width: 250px』と指定しています。</div> <div style="float: left; width: 250px; border: solid 1px #00f; background-color: #00ffff; opacity: 0.5;">ここはdiv要素です。『margin-right: -50px』、『float: left』、『width: 250px』と指定しています。</div> </div>
<div style="border: solid 1px #f00;"> <div style="margin-right: auto; margin-right: auto; width: 200px; border: solid 1px #00f; background-color: #ff0;">ここはdiv要素です。『margin-right: auto』、『margin-right: auto』、『width: 200px』と指定しています。</div> </div>
対応ブラウザ
| IE6 | IE7 | IE8 | IE9 | IE10 | IE11 | Safari | Chrome | Firefox | Opera |
|---|---|---|---|---|---|---|---|---|---|
| iPhone Safari | Android2系 標準ブラウザ | Android4系 標準ブラウザ |
|---|---|---|
概要
右方向のマージン(外側の余白)を指定できます。
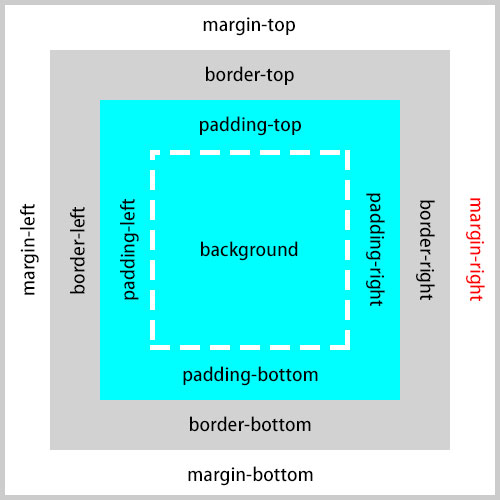
マージンとはボーダー(境界線)の外側の余白となります。以下のボックスモデルの図を参照してください。

数値を『%』で指定した場合はその要素の『包含ブロックの幅』を基準とした相対値となります。
<div style="border: solid 1px #f00; width: 300px; margin: 0 auto;"> <div style="margin-right: 10%; border: solid 1px #00f; background-color: #ff0;">ここはdiv要素です。『margin-right: 10%』と指定しています。包含ブロックとなる要素の幅は『300px』と指定しています。なのでこの要素の右方向のマージンの値は『30px』となります。</p> </div>
マージンの値に負の値を指定することも可能です。ただし、日本語や英語のブラウザでは上方向および左方向からレイアウトが配置されるため、下方向および右方向のネガティブマージンは自身の要素の配置場所が変化するというレンダリングにはなりません。下、もしくは右に存在している続いた要素を引っ張るというレンダリングになりますのでご注意ください。
<div style="border: solid 1px #f00; width: 500px; margin: 0 auto; overflow: hidden;"> <div style="margin-right: -50px; float: left; width: 250px; background-color: #ff0;">ここはdiv要素です。『margin-right: -50px』、『float: left』、『width: 250px』と指定しています。</div> <div style="float: left; width: 250px; border: solid 1px #00f; background-color: #00ffff; opacity: 0.5;">ここはdiv要素です。『margin-right: -50px』、『float: left』、『width: 250px』と指定しています。</div> </div>
左右のマージンの相殺は起こりません。マージンの相殺が起こるのは上下方向のみとなります。
左右方向の値を両方共『auto』とすると左右均等となるマージンの値が自動算出され、左右中央となる位置に配置をすることができます。ブロックレベル要素を左右中央に配置したい場合は『width』プロパティ等で横幅を指定する必要があることを忘れないようにしてください。横幅の指定がないブロックレベル要素の横幅は初期値の『100%』となりますので左右の余白が生成される隙間はありません。
<div style="border: solid 1px #f00;"> <div style="margin-left: auto; margin-right: auto; width: 200px; border: solid 1px #00f; background-color: #ff0;">ここはdiv要素です。『margin-left: auto』、『margin-right: auto』、『width: 200px』と指定しています。</div> </div>
左右方向で片一方だけ『auto』とした場合はもう片一方のマージンの値から算出された残りの余白の値を自動算出し反映します。
<div style="border: solid 1px #f00; width: 500px;"> <div style="margin-right: auto; margin-left: 50px; width: 200px; background-color: #ff0;">ここはdiv要素です。『margin-right: auto』、『margin-left: 50px』、『width: 200px』と指定しています。包含ブロック(親要素)の大きさは『500px』です。左方向のマージンに『auto』、右方向のマージンに『50px』と指定しているため、右方向のマージンは『250px』となります。</div> </div>
『display』プロパティが『inline』となっているインラインレベル要素は左右のマージンのみ指定することができ、上下のマージンは指定できません。そして左右方向に『auto』と指定しても左右均等となる値が自動算出されることはありませんので中央配置されることはありません。
<p style="border: solid 1px #f00;"> <span style="background-color: #ff0; margin-right: 50px;">ここはspan要素です。『margin-right: 50px』と指定しています。インラインレベル要素のため上下のマージンは効きません。</span><span>続くspan要素です。左側に『50px』のマージンが取られます。</span> </p> <p style="border: solid 1px #f00;"> <span style="background-color: #ff0; margin-left: auto; margin-right: auto;">ここはspan要素です。『margin-left: auto』、『margin-right: auto』と指定していますが、インラインレベル要素のため左右中央に配置されることはありません。</span> </p>
※『margin』プロパティはこちらでも詳しく解説を行っています。
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。

