Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
- トップページ
- CSSプロパティ辞典
- margin-bottom
margin-bottom
下方向のマージン(外側の余白)を指定できます。
サンプルコード
p.test { margin-bottom: 50px;}
p.test1 { margin-bottom: 0;}
p.test2 { margin-bottom: -50px;}
指定可能な値一覧
| 値 | 概要 |
|---|---|
| 数値 | 数値で指定します。主に使用される単位は『px』や『%』です。負の値の指定も可能です。『%』で指定した場合の基準となる大きさは包含ブロックの横幅となります。初期値は『0』です。 |
| auto | 『0』と指定されているものとして反映されます。 |
ブラウザでの表示結果
<div style="border: solid 1px #f00;"> <div style="margin-bottom: 50px; border: solid 1px #00f; background-color: #ff0;">ここはdiv要素です。『margin-bottom: 50px』と指定しています。</div> <div style="border: dashed 1px #000;">ここはdiv要素です。</div> </div>
<div style="background-color: rgba(255, 255, 0, 0.5); width: 300px; height: 200px; margin-bottom: -50px;">ここはdiv要素です。『margin-bottom: -50px』と指定しています。下方向のマージンを『-50px』と指定しているため、下の要素の上に重なるような形で配置されます。</div> <div style="border: solid 1px #f00; width: 300px; height: 200px;">ここはdiv要素です。直前の要素にネガティブマージンが指定されているために上方向に配置場所が引っ張られています。</div>
対応ブラウザ
| IE6 | IE7 | IE8 | IE9 | IE10 | IE11 | Safari | Chrome | Firefox | Opera |
|---|---|---|---|---|---|---|---|---|---|
| iPhone Safari | Android2系 標準ブラウザ | Android4系 標準ブラウザ |
|---|---|---|
概要
下方向のマージン(外側の余白)を指定できます。
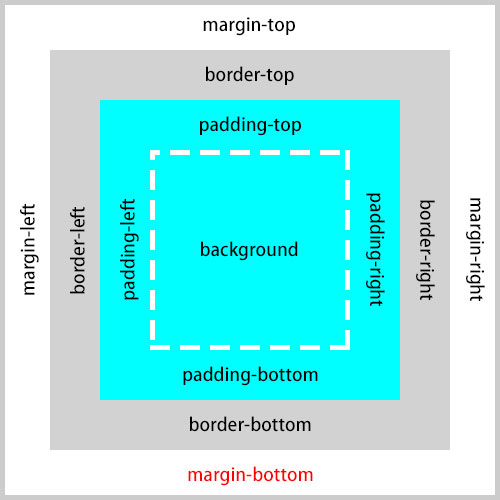
マージンとはボーダー(境界線)の外側の余白となります。以下のボックスモデルの図を参照してください。

数値を『%』で指定した場合はその要素の『包含ブロックの幅』を基準とした相対値となります。下方向のマージンも、高さではなく『包含ブロックの幅』が基準とされますのでご注意ください。
<div style="border: solid 1px #f00; width: 300px;"> <div style="margin-bottom: 10%; border: solid 1px #00f; background-color: #ff0;">ここはdiv要素です。『margin-bottom: 10%』と指定しています。包含ブロックとなる要素の幅は『300px』と指定しています。なのでこの要素の下方向のマージンの値は『30px』となります。</div> </div>
マージンの値に負の値を指定することも可能です。ただし、日本語や英語のブラウザでは上方向および左方向からレイアウトが配置されるため、下方向および右方向のネガティブマージンは自身の要素の配置場所が変化するというレンダリングにはなりません。下、もしくは右に存在している続いた要素を引っ張るというレンダリングになりますのでご注意ください。
<div style="background-color: rgba(255, 255, 0, 0.5); width: 300px; height: 200px; margin-bottom: -50px;">ここはdiv要素です。『margin-bottom: -50px』と指定しています。下方向のマージンを『-50px』と指定しているため、下の要素の上に重なるような形で配置されます。</div> <div style="border: solid 1px #f00; width: 300px; height: 200px;">ここはdiv要素です。直前の要素にネガティブマージンが指定されているために上方向に配置場所が引っ張られています。</div>
特定の場合を除いて上下方向のみマージンの相殺が行われ、向かい合っているマージンの大きい方の値が反映されます。左右のマージンは相殺されません。
<div style="border: solid 1px #f00; width: 300px; height: 200px; margin-bottom: 100px;">ここはdiv要素です。『margin-bottom: 100px』と指定しています。下方向の余白は相殺されるため150pxではなく100pxとなります。</div> <div style="border: solid 1px #f00; width: 300px; height: 200px; margin-top: 50px;">ここはdiv要素です。『margin-top: 50px』と指定しています。上方向の余白は相殺されるため150pxではなく100pxとなります。</div>
以下の場合はマージンの相殺は行われません。
- 『position』プロパティに『absolute』もしくは『fixed』と指定されている場合。
- 『float』プロパティに『left』もしくは『right』と指定されている場合。
- 『overflow』プロパティに『hidden』もしくは『scroll』と指定されている場合。
<div style="border: solid 1px #f00; float: left; width: 300px; height: 200px; margin-bottom: 100px;">ここは『float: left』と指定されているdiv要素です。『margin-bottom: 100px』と指定しています。フロートされている要素なのでマージンの相殺はありません。下方向の余白は150pxとなります。</div> <div style="border: solid 1px #f00; float: left; width: 300px; height: 200px; margin-top: 50px;">ここは『float: left』と指定されているdiv要素です。『margin-top: 50px』と指定しています。フロートされている要素なのでマージンの相殺はありません。上方向の余白は150pxとなります。</div>
尚、親子関係の要素でも上下方向のみ、子要素のマージンが親要素のマージンを突き抜けるような形でマージンの相殺が行われますのでご注意ください。
<div style="background-color: #ff0; width: 300px; height: 200px; margin-bottom: 100px;"> <div style="border: dashed 1px #000; width: 300px; height: 150px; margin-bottom: 150px;"></div> </div> <div style="border: solid 1px #f00; width: 300px; height: 50px;">ここはdiv要素です。</div>
親子関係の要素で以下の場合はマージンの相殺は行われません。
- 『position』プロパティに『absolute』もしくは『fixed』と指定されている場合。
- 『float』プロパティに『left』もしくは『right』と指定されている場合。
- 『overflow』プロパティに『hidden』もしくは『scroll』と指定されている場合。
- 親要素の『padding』プロパティ(マージンが指定されている方向と同じ方向のパディング)が『0』以外の値となっている場合。
- 親要素の『border-width』プロパティ(マージンが指定されている方向と同じ方向の境界線の太さ)が『0』以外の値となっている場合。
<div style="border: dashed 1px #000; width: 300px; height: 200px; margin-bottom: 100px;"> <div style="background-color: rgba(255, 255, 0, 0.5); width: 300px; height: 150px; margin-bottom: 50px;"></div> </div> <div style="border: solid 1px #f00; width: 300px; height: 50px;">ここはdiv要素です。</div>
上下方向の値を『auto』とした場合は『0』と指定されているものとして反映されます。
<div style="border: solid 1px #f00; margin-bottom: auto;">ここはdiv要素です。『margin-bottom: auto』と指定しています。上下のマージンに『auto』と指定しても『0』が指定されているものとして反映されますので余白は生成されません。</div>
『display』プロパティが『inline』となっているインラインレベル要素は左右のマージンのみ指定することができ、上下のマージンは指定できません。
<p style="border: solid 1px #f00;"> <span style="background-color: #ff0; margin-bottom: 50px;">ここはspan要素です。『margin-bottom: 50px』と指定していますが、インラインレベル要素のため上下のマージンは効きません。</span> </p>
※『margin』プロパティはこちらでも詳しく解説を行っています。
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。

