Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
- トップページ
- CSSプロパティ辞典
- margin
margin
上下左右のマージン(外側の余白)をまとめて指定できます。
指定する値の個数で上下左右のマージンをそれぞれ異なる値に指定することができます。値の区切りは半角スペースを使用します。
- 値が1つの場合、上下左右に同じ値が適用されます。
- 値が2つの場合、1つ目は上下、2つ目は左右に値が適用されます。
- 値が3つの場合、1つ目は上、2つ目は左右、3つ目は下に値が適用されます。
- 値が4つの場合、それぞれ上、右、下、左(上から時計回り)に値が適用されます。
サンプルコード
p.test { margin: 10px;}
p.test1 { margin: 10px 15px;}
p.test2 { margin: 10px 15px 20px;}
p.test3 { margin: 10px 15px 20px 25px;}
p.test4 { margin: 0 auto;}
p.test5 { margin: -50px auto 0;}
指定可能な値一覧
| 値 | 概要 |
|---|---|
| 数値 | 数値で指定します。主に使用される単位は『px』や『%』です。負の値の指定も可能です。『%』で指定した場合の基準となる大きさは包含ブロックの横幅となります。初期値は『0』です。 |
| auto | 一方のマージンから算出した値や左右均等の値、もしくは『0』を適用します。上下のマージンに『auto』と指定した場合の値は『0』、左右のマージンの片一方を『auto』とした場合はもう片一方のマージンから算出した残りの値が適用されます。左右両方とも『auto』と指定した場合は左右均等の値が算出され、その要素は左右中央に配置されます。 |
ブラウザでの表示結果
<div style="border: solid 1px #f00;"> <p style="margin: 10px; border: solid 1px #00f; background-color: #ff0;">ここはp要素です。『margin: 10px』と指定しています。</p> </div>
<div style="border: solid 1px #f00;"> <p style="margin: 10px 15px; border: solid 1px #00f; background-color: #ff0;">ここはp要素です。『margin: 10px 15px』と指定しています。</p> </div>
<div style="border: solid 1px #f00;"> <p style="margin: 10px 15px 20px; border: solid 1px #00f; background-color: #ff0;">ここはp要素です。『margin: 10px 15px 20px』と指定しています。</p> </div>
<div style="border: solid 1px #f00;"> <p style="margin: 10px 15px 20px 25px; border: solid 1px #00f; background-color: #ff0;">ここはp要素です。『margin: 10px 15px 20px 25px』と指定しています。</p> </div>
<div style="border: solid 1px #f00;"> <p style="margin: 0 auto; width: 200px; border: solid 1px #00f; background-color: #ff0;">ここはp要素です。『margin: 0 auto』、『width: 200px』と指定しています。</p> </div>
対応ブラウザ
| IE6 | IE7 | IE8 | IE9 | IE10 | IE11 | Safari | Chrome | Firefox | Opera |
|---|---|---|---|---|---|---|---|---|---|
| iPhone Safari | Android2系 標準ブラウザ | Android4系 標準ブラウザ |
|---|---|---|
概要
上下左右のマージン(外側の余白)をまとめて指定できます。
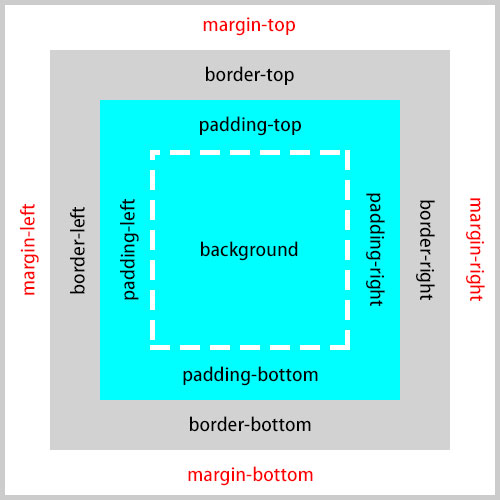
マージンとはボーダー(境界線)の外側の余白となります。以下のボックスモデルの図を参照してください。

数値を『%』で指定した場合はその要素の『包含ブロックの幅』を基準とした相対値となります。上下方向のマージンも、高さではなく『包含ブロックの幅』が基準とされますのでご注意ください。
<div style="border: solid 1px #f00; width: 300px; margin: 0 auto;"> <p style="margin: 10%; border: solid 1px #00f; background-color: #ff0;">ここはp要素です。『margin: 10%』と指定しています。包含ブロックとなる要素の幅は『300px』と指定しています。なのでこの要素の上下左右のマージンの値は全て『30px』となります。</p> </div>
マージンの値に負の値を指定することも可能です。
<div style="border: solid 1px #f00; width: 300px; height: 200px; margin: 0 auto;">ここはdiv要素です。『margin: 0 auto』と指定しています。</div> <div style="background-color: rgba(255, 255, 0, 0.5); width: 300px; height: 200px; margin: -50px auto 0;">ここはdiv要素です。『margin: -50px auto 0』と指定しています。上方向のマージンを『-50px』と指定しているため、上の要素の上に重なるような形で配置されます。</div>
特定の場合を除いて上下方向のみマージンの相殺が行われ、向かい合っているマージンの大きい方の値が反映されます。左右のマージンは相殺されません。
<div style="border: solid 1px #f00; width: 300px; height: 200px; margin: 0 auto 100px;">ここはdiv要素です。『margin: 0 auto 100px』と指定しています。下方向の余白は相殺されるため150pxではなく100pxとなります。</div> <div style="border: solid 1px #f00; width: 300px; height: 200px; margin: 50px auto 0;">ここはdiv要素です。『margin: 50px auto 0』と指定しています。上方向の余白は相殺されるため150pxではなく100pxとなります。</div>
以下の場合はマージンの相殺は行われません。
- 『position』プロパティに『absolute』もしくは『fixed』と指定されている場合。
- 『float』プロパティに『left』もしくは『right』と指定されている場合。
- 『overflow』プロパティに『hidden』もしくは『scroll』と指定されている場合。
<div style="border: solid 1px #f00; float: left; width: 300px; height: 200px; margin: 0 0 100px;">ここは『float: left』と指定されているdiv要素です。『margin: 0 0 100px』と指定しています。フロートされている要素なのでマージンの相殺はありません。下方向の余白は150pxとなります。</div> <div style="border: solid 1px #f00; float: left; width: 300px; height: 200px; margin: 50px 0 0;">ここは『float: left』と指定されているdiv要素です。『margin: 50px 0 0』と指定しています。フロートされている要素なのでマージンの相殺はありません。上方向の余白は150pxとなります。</div>
尚、親子関係の要素でも上下方向のみ、子要素のマージンが親要素のマージンを突き抜けるような形でマージンの相殺が行われますのでご注意ください。
<div style="background-color: #ff0; width: 300px; height: 300px; margin: 100px 0 0;"> <div style="border: dashed 1px #000; width: 300px; height: 200px; margin: 150px 0 0;"></div> </div>
親子関係の要素で以下の場合はマージンの相殺は行われません。
- 『position』プロパティに『absolute』もしくは『fixed』と指定されている場合。
- 『float』プロパティに『left』もしくは『right』と指定されている場合。
- 『overflow』プロパティに『hidden』もしくは『scroll』と指定されている場合。
- 親要素の『padding』プロパティ(マージンが指定されている方向と同じ方向のパディング)が『0』以外の値となっている場合。
- 親要素の『border-width』プロパティ(マージンが指定されている方向と同じ方向の境界線の太さ)が『0』以外の値となっている場合。
<div style="border: dashed 1px #000; width: 300px; height: 200px; margin: 100px 0 0;"> <div style="background-color: rgba(255, 255, 0, 0.5); width: 300px; height: 200px; margin: 50px 0 0;"></div> </div>
上下方向の値を『auto』とした場合は『0』と指定されているものとして反映されます。
<div style="border: solid 1px #f00; margin: auto 0;">ここはdiv要素です。『margin: auto 0』と指定しています。上下のマージンに『auto』と指定しても『0』が指定されているものとして反映されますので余白は生成されません。</div>
左右方向の値を両方共『auto』とすると左右均等となるマージンの値が自動算出され、左右中央となる位置に配置をすることができます。ブロックレベル要素を左右中央に配置したい場合は『width』プロパティ等で横幅を指定する必要があることを忘れないようにしてください。横幅の指定がないブロックレベル要素の横幅は初期値の『100%』となりますので左右の余白が生成される隙間はありません。
<div style="border: solid 1px #f00;"> <p style="margin: 0 auto; width: 200px; border: solid 1px #00f; background-color: #ff0;">ここはp要素です。『margin: 0 auto』、『width: 200px』と指定しています。左右均等となる余白を左右のマージンとして反映するため左右中央の位置に配置されます。</p> </div>
左右方向で片一方だけ『auto』とした場合はもう片一方のマージンの値から算出された残りの余白の値を自動算出し反映します。
<div style="border: solid 1px #f00; width: 500px;"> <p style="margin: 0 auto 0 50px; width: 200px; background-color: #ff0;">ここはp要素です。『margin: 0 auto 0 50px』、『width: 200px』と指定しています。包含ブロック(親要素)の大きさは『500px』です。左方向のマージンに『50px』、右方向のマージンに『auto』と指定しているため、右方向のマージンは『250px』となります。</p> </div>
『display』プロパティが『inline』となっているインラインレベル要素は左右のマージンのみ指定することができ、上下のマージンは指定できません。そして左右方向に『auto』と指定しても左右均等となる値が自動算出されることはありませんので中央配置されることはありません。
<p style="border: solid 1px #f00;"> <span style="background-color: #ff0; margin: 50px;">ここはspan要素です。『margin: 50px』と指定していますが、インラインレベル要素のため上下のマージンは効きません。左右のみマージン『50px』として配置されます。</span> </p> <p style="border: solid 1px #f00;"> <span style="background-color: #ff0; margin: 0 auto;">ここはspan要素です。『margin: 0 auto』と指定していますが、インラインレベル要素のため左右中央に配置されることはありません。</span> </p>
※『margin』プロパティはこちらでも詳しく解説を行っています。
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。

