Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
- トップページ
- CSSプロパティ辞典
- clip
clip
ボックスをクリッピング(切り抜き)して表示するかどうかを指定します。
この『clip』プロパティは『positon』プロパティが『absolute』もしくは『fixed』と指定されている要素にのみ反映させることができます。
サンプルコード
div.test { clip: auto;}
div.test1 { clip: rect(10px, 20px, 30px, 40px);}
指定可能な値一覧
| 値 | 概要 |
|---|---|
| auto | 切り抜きは行いません。この『auto』が初期値です。 |
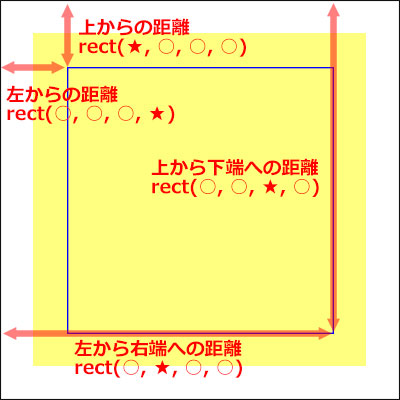
| rect() | ボックスの左上を基準とした位置で指定します。記述方法は『rect(上からの距離, 左から右端への距離, 上から下端への距離, 左からの距離)』となります。 |
ブラウザでの表示結果
<div style="clip: auto; position: absolute; background-color: yellow; width: 200px; height: 200px;">横幅200px、高さ200pxのdiv要素です。『position: absolute』と指定しています。</div>
<div style="clip: rect(5px, 195px, 195px, 5px); position: absolute; background-color: yellow; width: 200px; height: 200px;">横幅200px、高さ200pxのdiv要素です。『position: absolute』と指定しています。</div>
<div style="clip: rect(5px, 195px, 195px, 5px); position: fixed; background-color: yellow; width: 200px; height: 200px;">横幅200px、高さ200pxのdiv要素です。『position: fixed』と指定しています。</div>
対応ブラウザ
| IE6 | IE7 | IE8 | IE9 | IE10 | IE11 | Safari | Chrome | Firefox | Opera |
|---|---|---|---|---|---|---|---|---|---|
| iPhone Safari | Android2系 標準ブラウザ | Android4系 標準ブラウザ |
|---|---|---|
概要
ボックスをクリッピング(切り抜き)して表示するかどうかを指定します。
この『clip』プロパティは『positon』プロパティが『absolute』もしくは『fixed』と指定されている要素にのみ反映させることができます。
『rect()』の記述方法は『rect(上からの距離, 左から右端への距離, 上から下端への距離, 左からの距離)』となります。値の区切りは『,』もしくは半角スペースが使用できますが、文法的に標準とされているのは『,』となりますので『,』を使用したほうが良いでしょう。ただし、『IE7』以下のブラウザでは区切りは半角スペースのみしか使用できませんのでご注意ください。

div.test { clip: rect(10px, 20px, 30px, 40px);} /* こちらが標準です。 */
div.test1 { clip: rect(10px 20px 30px 40px);} /* IE7以下はこちらを使用してください。 */
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。

