Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
- トップページ
- CSSプロパティ辞典
- box-shadow
box-shadow
コンテンツボックスの影を指定します。
サンプルコード
p.test { box-shadow: none;}
p.test1 { box-shadow: 1px 1px;}
p.test2 { box-shadow: 1px 0 2px red inset;}
p.test3 { box-shadow: 250px 0 #f00;}
p.test4 { box-shadow: 250px 0 red, 250px 10px green, 250px 20px blue, 250px 30px orange;}
指定可能な値一覧
| 値 | 概要 |
|---|---|
| none | コンテンツボックスに影をつけません。この『none』が初期値です。 |
| 数値 | コンテンツボックスの影を数値で指定します。『水平方向の距離』、『垂直方向の距離』、『影のぼかし半径』、『影の色』が指定可能です。指定の際の区切りは半角スペースを使用します。『影のぼかし半径』、『影の色』は省略可能です。『inset』とつけると内側に影をつけることができます。『,』を使用することで複数の影を同時に指定することができます。 |

ブラウザでの表示結果
<p style="box-shadow: none; border: solid 1px; font-size: 20px; text-align: center;">ここはp要素です。</p>
<p style="box-shadow: 1px 1px red; border: solid 1px; font-size: 20px; text-align: center;">ここはp要素です。</p>
<p style="box-shadow: 1px 1px 2px red; border: solid 1px; font-size: 20px; text-align: center;">ここはp要素です。</p>
<p style="box-shadow: 1px 1px 2px red inset; border: solid 1px; font-size: 20px; text-align: center;">ここはp要素です。</p>
対応ブラウザ
| IE6 | IE7 | IE8 | IE9 | IE10 | IE11 | Safari | Chrome | Firefox | Opera |
|---|---|---|---|---|---|---|---|---|---|
| iPhone Safari | Android2系 標準ブラウザ | Android4系 標準ブラウザ |
|---|---|---|
概要
コンテンツボックスの影を指定します。CSS3で実装されたプロパティですので古いブラウザでは動きません。
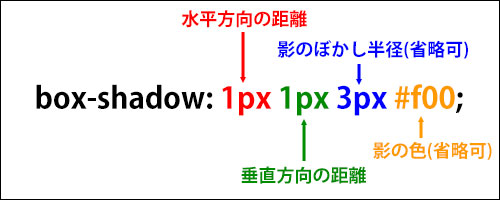
影を指定する際の記述方法となりますが、『水平方向の距離』、『垂直方向の距離』、『影のぼかし半径』、『影の色』を指定することができ、区切りは半角スペースを使用します。
順序がありますので『水平方向の距離』、『垂直方向の距離』、『影のぼかし半径』、『影の色』で指定する必要がありますのでご注意ください。『影のぼかし半径』、『影の色』は省略可能です。
まず『水平方向の距離』ですが、正の値を指定すると右方向へ、負の値を指定すると左方向へ影が動きます。一般に使用される単位は『px』です。『0』と指定した場合は単位なしで問題ありません。
<p style="box-shadow: 250px 0 red; border: solid 1px; width: 200px; font-size: 20px; text-align: center;">ここはp要素です。</p>
<p style="box-shadow: -250px 0 red; border: solid 1px; width: 200px; margin-left: 250px; font-size: 20px; text-align: center;">ここはp要素です。</p>
<p style="box-shadow: 10px 0 red; border: solid 1px; width: 200px; font-size: 20px; text-align: center;">ここはp要素です。</p>
続いて『垂直方向の距離』です。正の値を指定すると下方向へ、負の値を指定すると上方向へ影が動きます。一般に使用される単位は『px』です。『0』と指定した場合は単位なしで問題ありません。
<p style="box-shadow: 0 50px red; border: solid 1px; width: 200px; font-size: 20px; text-align: center; margin-top: 80px;">ここはp要素です。</p>
<p style="box-shadow: 0 -50px red; border: solid 1px; width: 200px; font-size: 20px; text-align: center; margin-top: 80px;">ここはp要素です。</p>
<p style="box-shadow: 0 10px red; border: solid 1px; width: 200px; font-size: 20px; text-align: center; margin-top: 80px;">ここはp要素です。</p>
続いて『影のぼかし半径』です。指定された数値分、影を薄く広く表示することができます。こちらも一般に使用される単位は『px』となります。この指定は省略可能で、省略した場合は『0』が指定されているものとして扱われます。負の値の指定はできません。
<p style="box-shadow: 250px 0 0 red; border: solid 1px; width: 200px; font-size: 20px;">ここはp要素です。</p>
<p style="box-shadow: 250px 0 3px red; border: solid 1px; width: 200px; font-size: 20px;">ここはp要素です。</p>
<p style="box-shadow: 250px 0 10px red; border: solid 1px; width: 200px; font-size: 20px;">ここはp要素です。</p>
<p style="box-shadow: 0 0 10px red; border: solid 1px; width: 200px; font-size: 20px;">ここはp要素です。</p>
続いて『影の色』です。こちらはカラーコードやカラーネームで指定でき、『rgba()』も使用できます。一般的に影はうっすらと表示させるデザインが好まれるので『rgba()』を使った半透明色が使用されることが多いです。『影の色』は省略可能でき、省略した場合は『color』プロパティで指定された色と同じ色が使用されます。
<p style="box-shadow: 250px 0 0; border: solid 1px; width: 200px; font-size: 20px; color: green;">ここはp要素です。</p>
<p style="box-shadow: 250px 0 0 red; border: solid 1px; width: 200px; font-size: 20px;">ここはp要素です。</p>
<p style="box-shadow: 250px 0 0 #f60; border: solid 1px; width: 200px; font-size: 20px;">ここはp要素です。</p>
<p style="box-shadow: 250px 0 0 rgba(0, 0, 0, 0.5); border: solid 1px; width: 200px; font-size: 20px;">ここはp要素です。</p>
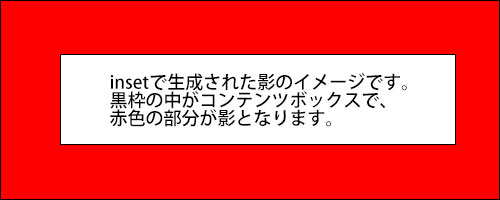
値の最後に『inset』と付けるとコンテンツボックスの内側に影をつけることができます。『inset』で生成された影はコンテンツボックスの内側に存在する部分のみ表示され、コンテンツボックスの外側に存在するはずの部分は不可視となります。『inset』で生成された影のイメージは以下の図を参考にしてください。

<p style="box-shadow: 10px 0 0 red inset; border: solid 1px; width: 200px; font-size: 20px;">ここはp要素です。</p>
<p style="box-shadow: 0 10px 0 red inset; border: solid 1px; width: 200px; font-size: 20px;">ここはp要素です。</p>
<p style="box-shadow: 0 0 5px red inset; border: solid 1px; width: 200px; font-size: 20px;">ここはp要素です。</p>
そして、『,』を使用することで複数の影を同時に指定することができます。同時に生成できる影の数はブラウザによって違いがありますのでご注意ください。4つ以下にしておくのが無難です。
<p style="box-shadow: 0 -50px red, 220px 0 green, 0 50px blue, -220px 0 orange; border: solid 1px; width: 200px; margin: 0 auto; font-size: 20px; text-align: center; margin-top: 80px;">ここはp要素です。</p>
複数の影を同時に生成した場合の重なり順序ですが、手前に記述されている影がより手前に表示されます。そして元となっているコンテンツボックスの上に影が覆いかぶさることはなく、元となっているコンテンツボックスの奥へと表示されます。
<p style="box-shadow: 250px 0 red, 250px 10px green, 250px 20px blue, 250px 30px orange; border: solid 1px; width: 200px; font-size: 20px; margin-top: 80px;">ここはp要素です。</p>
尚、『box-shadow』プロパティで生成した影は大きさを持ちませんので、各要素のコンテンツボックスの大きさなどに影響を与えることはありません。
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。

