Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
- トップページ
- CSSプロパティ辞典
- border-top-left-radius
border-top-left-radius
要素の左上の角丸の値を指定できます。
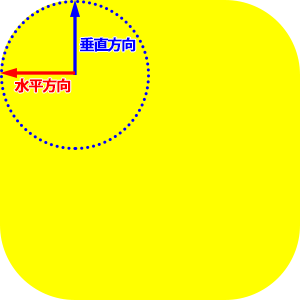
半角スペースで区切ることで角丸の円の水平方向と垂直方向の半径をそれぞれ指定することができます。半角スペースを省略した場合は全て同じ半径(正円)として描画されます。
サンプルコード
div.test { border-top-left-radius: 50%;}
div.test1 { border-top-left-radius: 50px 25px;}
指定可能な値一覧(border-color)
| 値 | 概要 |
|---|---|
| 数値 | 数値で指定します。主に使用される単位は『px』や『%』です。『%』で指定した場合の基準となる相対値は要素の大きさ(ボーダーボックス)となります。初期値は『0』です。 |
ブラウザでの表示結果
以下のサンプルの背景色は『#00f』を指定しています。
<div style="border-top-left-radius: 50%; background-color: #00f; margin: 0 auto; width: 100px; height: 100px;"></div>
<div style="border-top-left-radius: 50px 25px; background-color: #00f; margin: 0 auto; width: 100px; height: 100px;"></div>
対応ブラウザ
| IE6 | IE7 | IE8 | IE9 | IE10 | IE11 | Safari | Chrome | Firefox | Opera |
|---|---|---|---|---|---|---|---|---|---|
| iPhone Safari | Android2系 標準ブラウザ | Android4系 標準ブラウザ |
|---|---|---|
概要
要素の左上の角丸の値を指定できます
『%』で大きさを指定した場合、基準となる相対値は要素の大きさ(ボーダーボックス)となります。
半角スペースで区切ることで水平方向と垂直方向の半径を個別に設定することができます。半角スペースより前の値が水平方向の半径、半角スペースより後の値が垂直方向の半径です。これにより角を楕円型で丸めることが可能です。半角スペースを省略した場合は全て同じ半径の円(正円)として描画されます。

/* div { border-top-left-radius: 水平方向の値 垂直方向の値;} */
div.test { border-top-left-radius: 50% 25%;}
尚、一部の古いAndroidの標準ブラウザで『border-top-left-radius』プロパティの値を『%』で指定すると描画が行われないバグが存在しますのでご注意ください。
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。

