Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
Photoshop
入門編
- トップページ
- Photoshop入門編 - Photoshopのウェブ用環境設定
Photoshopのウェブ用環境設定
今まで動物を飼った事がないのでどうやって飼えばいいのか分からず、愛ゆえに動物が飼えません。某聖帝様のお気持ちがよくわかります。

というわけでみなさまどうも。上記の画像はPhotoshop入門編なのにIllustratorで作成したのは内緒です。エヴァなのか北斗の拳なのかよく分からないですね。
では続きましてPhotoshopのウェブ用環境設定を進めていきましょう。『環境設定』とは作業しやすい環境を構築することを指します。よくプログラミングの世界でも出てくる言葉ですね。
さて、まずPhotoshop上で使用する基本的な単位を『pixel』(ピクセル)にしましょう。『pixel』とは画素の数を表す単位のことで、ウェブ業界で使用される単位はほとんど『pixel』になります。先ほどインストールしたPhotoshopを開いてみてください。
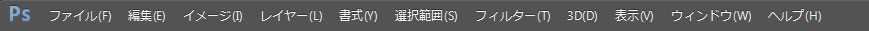
開きましたら上のメニューバーに注目しましょう。メニューバーとは以下の部分ですね。WinodowsOSの方はこの辺で

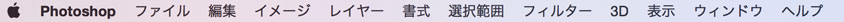
MacOSの方はこの辺になります。

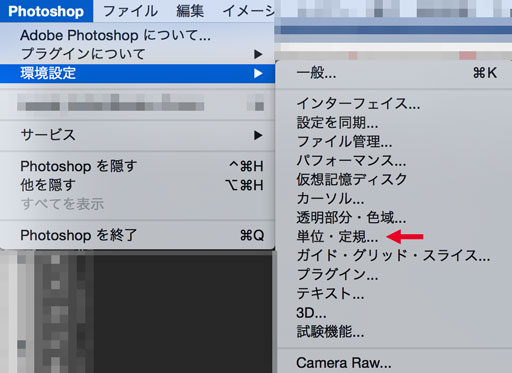
そしたらWindowsOSの方は上のメニューバーの『編集』というのをクリックしてください。その中の下の方に『環境設定』というのがあるのが確認できると思います。さらにその中の『単位・定規』という項目をクリックしましょう。MacOSの方はメニューバーの『Photoshop』というところの中に『環境設定』がありますのでその中の『単位・定規』と進んで下さい。

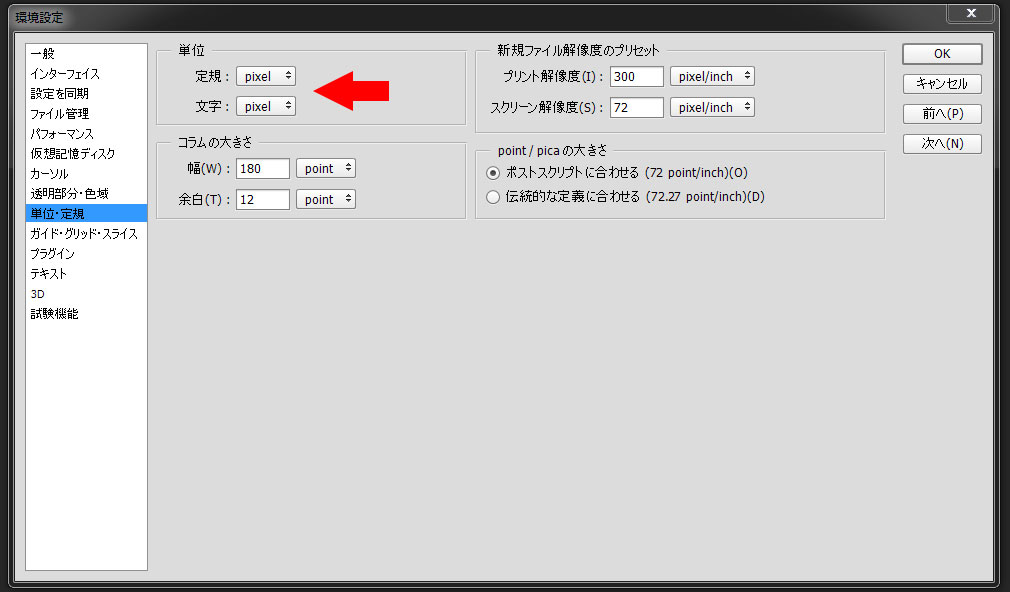
すると以下のような設定画面が表示されると思います。そしたら赤い矢印のところを『pixel』に変更してください。

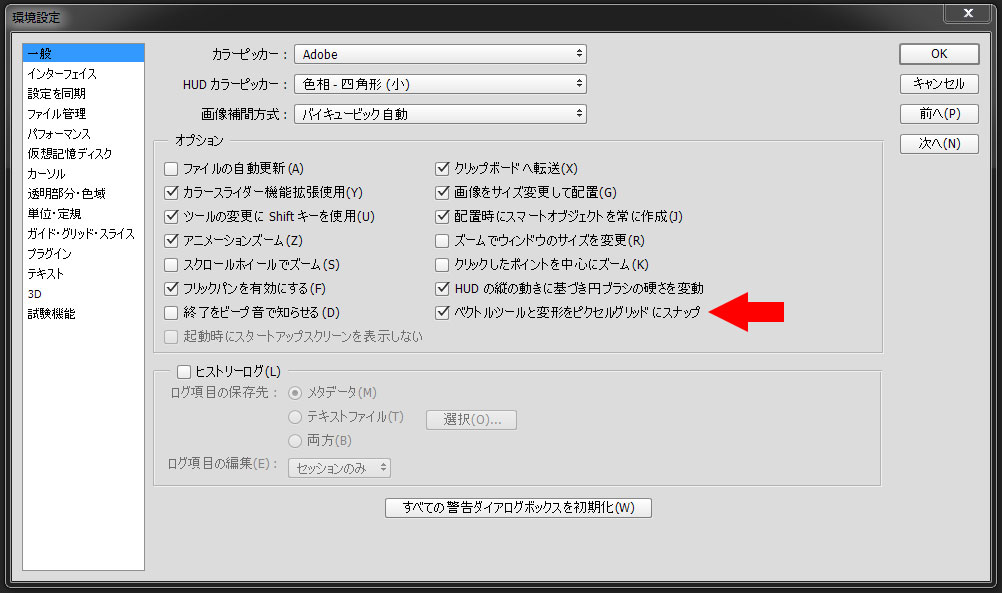
続きましてそのまま『環境設定』の『一般』という項目へ移動してください。すると右下の方に『ベクトルツールと変形をピクセルグリッドにスナップ』という項目があると思います。最近のPhotoshopでは元々チェックが入っていると思いますが、もしチェックが外れていたらこちらにチェックをいれましょう。これにチェックを入れて、さらにグリッドを表示させれば画像などを移動させたときに確実に1pxずつ動かせるようになります。ウェブコンテンツでは小数点以下の『pixel』は使用できませんのでチェックを入れておいたほうが作業が楽です。グリッドについては別の記事で解説します。

これで基本的な環境設定はOKです。問題なく設定できましたでしょうか。続いての記事では新規ファイル作成を行ってみます。少しずつPhotoshopの作業になれていきましょう。ではこの辺で失礼します。
この記事は桜舞が執筆致しました。

著者が愛する小型哺乳類 |
桜舞 春人 Sakurama HarutoISDN時代から様々なコンテンツを制作しているちょっと髪の毛が心配な東京在住のプログラマー。生粋のロングスリーパーで、10時間以上睡眠を取らないと基本的に体調が悪い。好きなだけ寝れる生活を送るのが夢。ゲームとスポーツと音楽が大好き。誰か髪の毛を分けて下さい。 |
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。



