Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
Photoshop
入門編
- トップページ
- Photoshop入門編 - ガイドを使ってみよう
ガイドを使ってみよう
幼少の頃、親戚の部屋にあったお目々のパッケージのソフトウェアが非常に怖く、ずっと『ホラーゲーム』だと思っていたのですが

少しおとなになって「Photoshopだったんか!」と気づいた時の衝撃は結構凄まじかったです。初期のPhotoshopのパッケージは未だにちょっと怖い感じがします。
というわけでみなさまどうも。
続きまして『ガイド』を使ってみましょう。
『ガイド』とは色々な目安として使用できる計測線のようなもので、『ガイド』を使うとレイヤーとかの高さを合わせられたり位置を調節できたりと中々便利な機能です。
ではまず『ガイド』の引き方です。ガイドを出すには『定規』というものも一緒に設定する必要があるので上のメニューバーの『表示』の中の『定規』という項目にチェックを入れて下さい。すると以下の通常の作業領域の

上側と左側に『目盛り』がでてきたと思います。

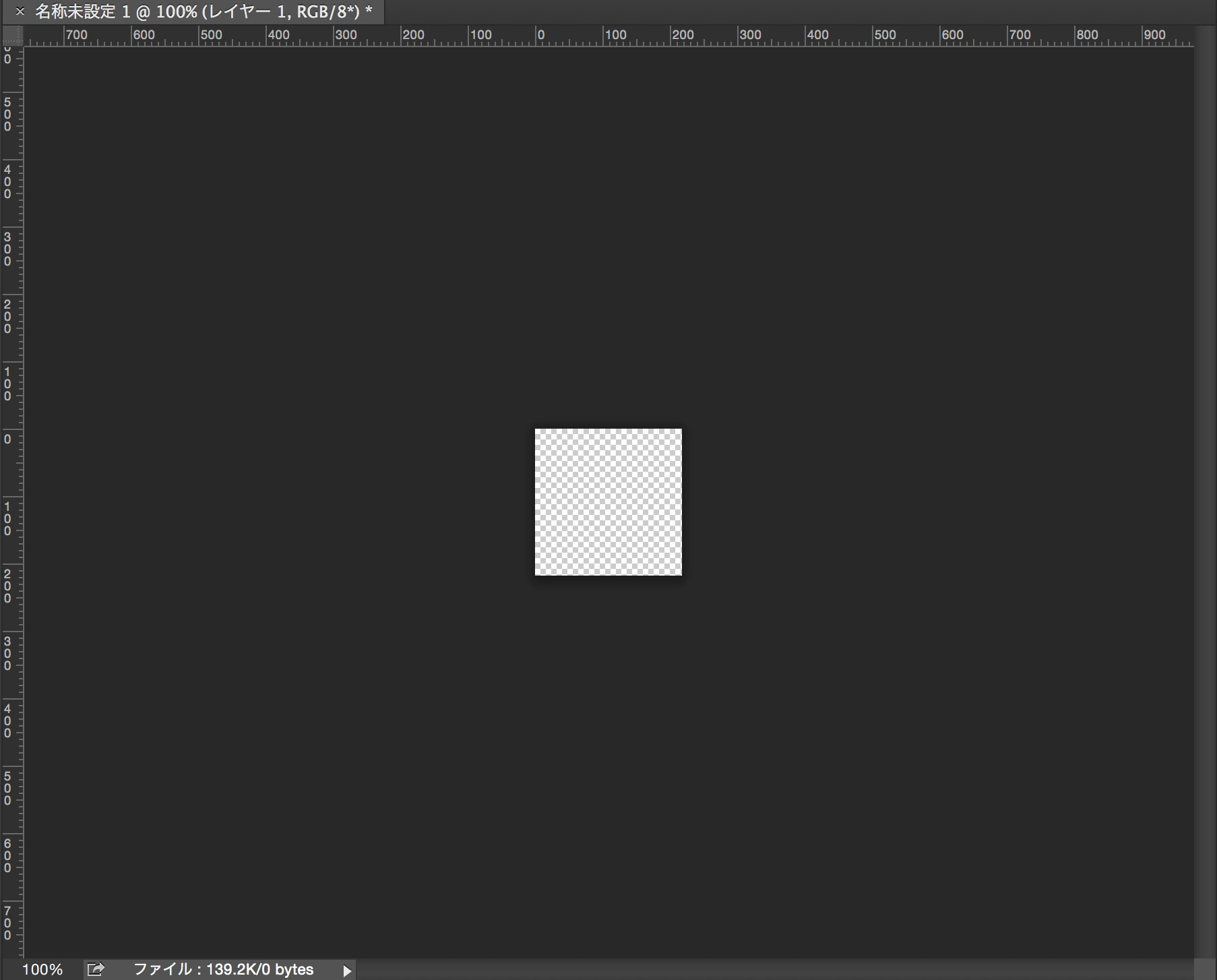
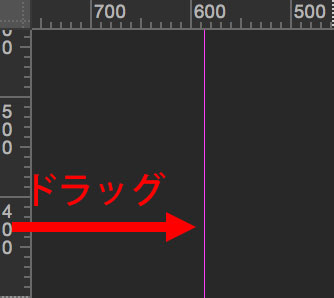
『定規』にチェックをいれるとこんな感じで『目盛り』が付きます。では続いてその『目盛り』にマウスカーソルを当てて、そのままドラッグをしてみてください。すると以下のような感じで色の付いた線がでてきたと思います。

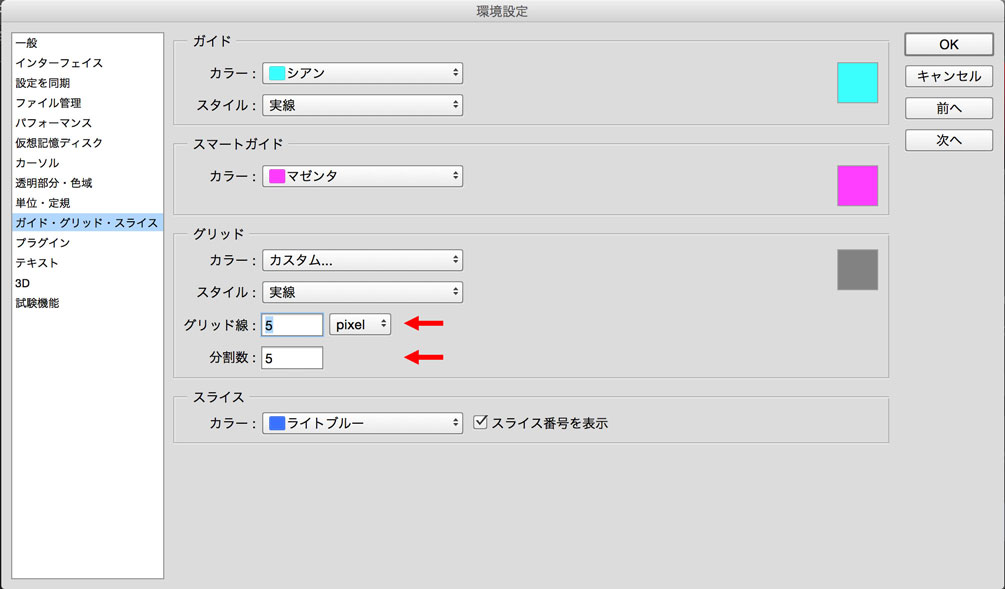
この色のついた線が『ガイド』です。こんな感じで『目盛り』からドラッグをすればガイドを引くことができます。ガイドの色を変更したい場合は『環境設定』の中の『ガイド・グリッド・スライス』の中で調整できますので変更したい場合は調整しましょう。
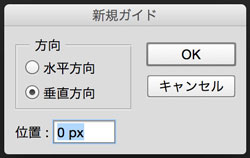
その他のガイドの出し方として、上のメニューバーの『表示』の中の『新規ガイド』をクリックする方法があります。『新規ガイド』をクリックしてみると以下の画面が出てきます。

上記の画面で『水平方向』か『垂直方向』か選択して位置を指定するとその位置にガイドを引くことができます。 『水平方向』が横、『垂直方向』が縦のガイドで、位置というのは『カンバスを基準とした距離』での指定となります。例えばカンバスの上の位置から10pxの横線を引きたい場合は『水平方向』にチェックを入れて位置に『10px』と指定すればOKです。数値を指定してピンポイントでガイドを引くことができますので「○○pxにガイドを引きたい!」といった場合には『新規ガイド』からガイドを作成すると良いです。『位置』にはマイナスの値も取れますので状況によって使いこなしてしまいましょう。
では続いて『ガイド』の移動方法です。ガイドの移動方法は『移動ツール』を選択した状態でそのまま移動したいガイドに対してドラッグをすれば移動させることができます。移動ツールは以下のアイコンですね。

デフォルトの状態のPhotoshopだとガイドをドラッグで移動させたりした際に小数点以下のpxelも判定されてしまい、ウェブ素材を作成するときに少々使いづらいです。ウェブの世界では小数点以下のpixelは表現できません。
1px単位で移動などを行いたい場合は少々設定がややこしいのですが、まず『環境設定』の中の『ガイド・グリッド・スライス』の項目の中の『グリッド線』と『分割』を1対1に設定します。以下の画像のように『グリッド線: 5』『分割: 5』という感じで同じ数値を指定する感じですね。

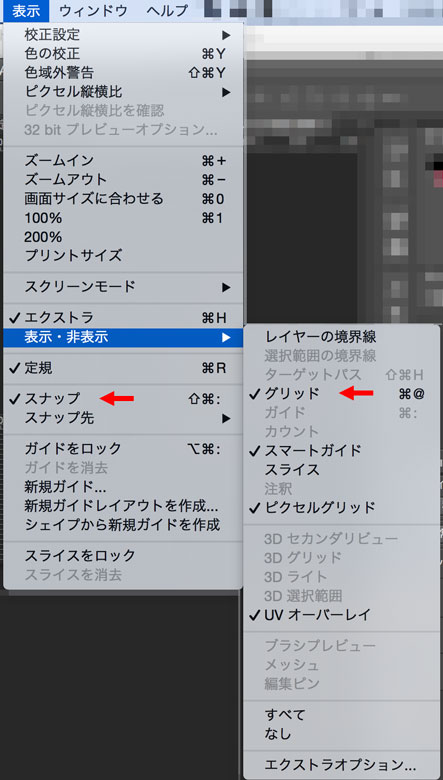
そしたら上のメニューバーの『表示』の中の『表示・非表示』の中にある『グリッド』にチェックを入れ、さらにメニューバーの『表示』の直下にある『スナップ』にチェックを入れ、

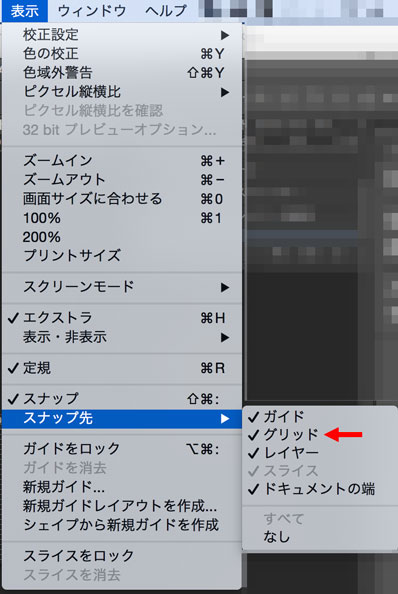
さらにもういっちょその下の『スナップ先』の中にある『グリッド』にチェックを入れれば1px単位で移動などを行うことができます。

計4箇所になりますね。ちょっと設定がややこしいのですが作業はしやすくなるので覚えておきましょう。
『表示・非表示』の中にある『グリッド』にチェックを入れると一種の補助線のような役割の『グリッド』が表示されるようになってしまうので少々邪魔な場合もあります。そういう場合はちょっと面倒臭いのですがガイドを引くときだけ『グリッド』を表示してガイドを引き終わったら非表示にするようにすると良いかもしれません。
そしてガイドの消去方法は上のメニューバーの『表示』の中の『ガイドを消去』をクリックすればガイドを消せます。その他『移動ツール』を選択した状態でガイドをドラッグして、そのまま作業領域外へ移動させてしまえばガイドを消すことができます。
今現在表示しているガイドをロックしたい場合は上のメニューバーの『表示』の中の『ガイドをロック』と項目にチェックをいれると固定できます。ロックを解除したい場合はもう一度『ガイドをロック』をクリックしてチェックを外せばOKです。
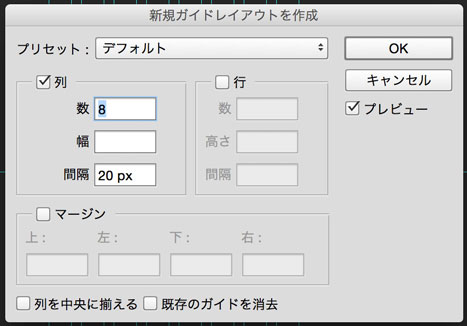
上のメニューバーの『表示』の中の『新規ガイドからレイアウトを作成』という項目を選ぶと複数のガイドを一気に表示させることができます。

上の画像の中で『列』や『行』や『数』や『幅』などを指定すると一気にガイドが引けるので、等間隔でガイドを引きたいときなどで使用してみてください。
ではガイドの表示方法や移動や消去の方法に続きましてガイドの使い方を学んでいきましょう。ガイドを使用すればレイヤーなどをガイドの位置に合わせて配置することができます。
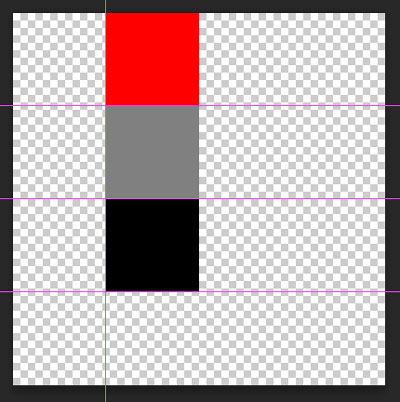
試しに3枚くらいの小さめレイヤーを配置したデータを適当に開いてみます。以下のような感じですね。みなさんもぜひお手元のPhotoshopで試してみてください。

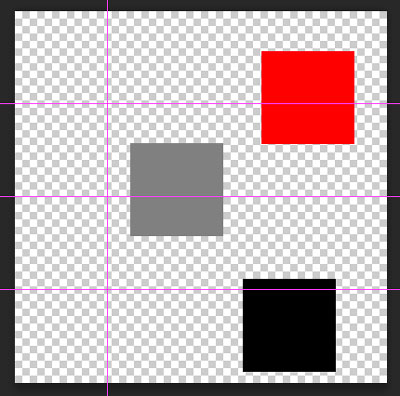
続いて100px感覚くらいで適当にガイドを弾きます。

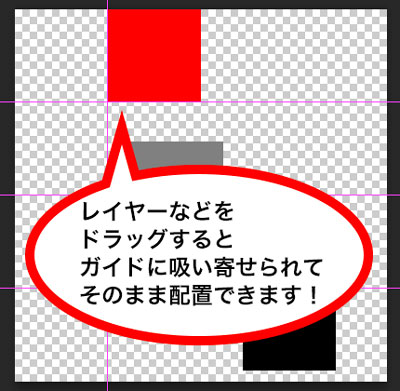
この状態でレイヤーを適当に選択してガイドに向かってドラッグをしてみるとガイドに吸い付くような感じになるかと思います。

このガイドに吸い寄せられるという挙動を応用すればレイヤーなどをすべてガイド通りに配置することができます。

ガイドはこのような感じで配置を調節したい場合に使用すると便利です。バッチリ使いこなしていきましょう。
というわけでガイドについての解説は以上となります。続いての記事では選択範囲についてもろもろやっていきたいと思います。引き続き頑張っていきましょう。ではー。
この記事は桜舞が執筆致しました。

著者が愛する小型哺乳類 |
桜舞 春人 Sakurama HarutoISDN時代から様々なコンテンツを制作しているちょっと髪の毛が心配な東京在住のプログラマー。生粋のロングスリーパーで、10時間以上睡眠を取らないと基本的に体調が悪い。好きなだけ寝れる生活を送るのが夢。ゲームとスポーツと音楽が大好き。誰か髪の毛を分けて下さい。 |
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。



