Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
Photoshop
入門編
- トップページ
- Photoshop入門編 - レイヤーってなに?
レイヤーってなに?
(´-`).。oO(ガリガリ君(梨味)ってあんなに食べごたえがあるのにたった69kcalなのです……)
(´-`).。oO(美味しいし…...)
(´-`).。oO(ダイエットにも良いし…...)
(´-`).。oO(思いっきりかじればストレス発散にもなるし…...)
(´-`).。oO(発熱したときおでこに当てれば熱さましになるし…...)
(´-`).。oO(遭難したとき火種がなくてもかじれば木の棒がでてくるし…...)
(´-`).。oO(本当にすごい食べ物ですよね…...)
というわけでみなさまどうも。
続きまして『レイヤー』について学んでいきましょう。この『レイヤー』という概念は非常に強力で使用頻度の非常に高い機能です。
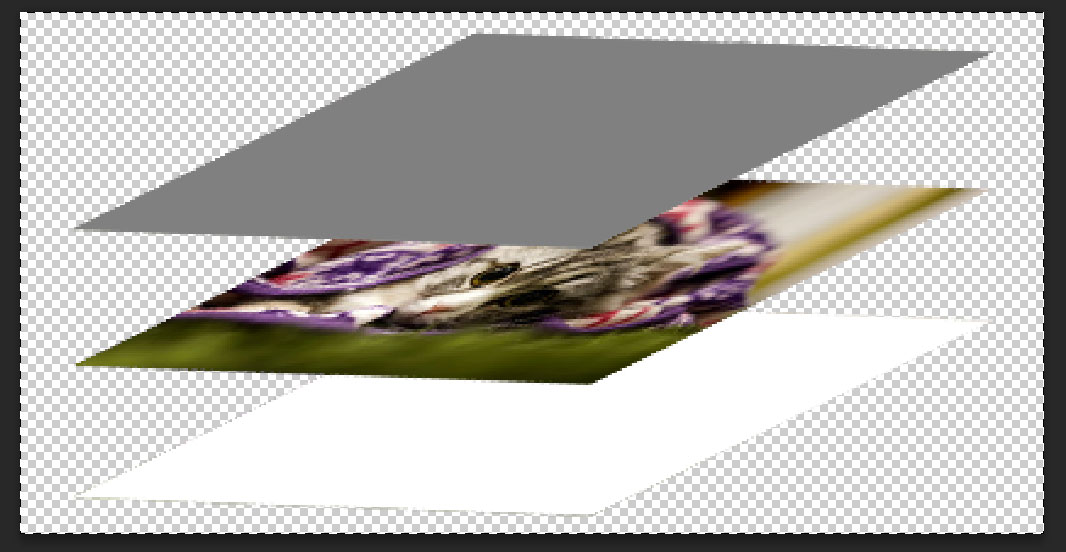
まず『レイヤー』って何?ってお話ですが、昨今のほぼ全てのグラフィックソフトやイラストソフトではアニメ製作時のセル画のように画像やオブジェクトを重ねて作業ができる機能を搭載しており、その一つ一つの画像やオブジェクトが『レイヤー』となります。イメージとしては以下のような感じですね。

そしてレイヤーごとに配置を変更したり、加工を行ったりすることができるので非常に強力な機能となっています。言葉にするとちょっとイメージしづらいかもしれませんが、実際に使ってみれば『レイヤー』がどういうものなのか掴めてくると思います。
では最初にレイヤーを配置するところからやってみましょう。まずはドラッグアンドドロップでレイヤーを追加してみたいと思います。適当にお手持ちの画像をPhotoshopで開いてみてください。今回は画像を二枚使います。ダウンロードしたいかたはこちらとこちらからどうぞ。
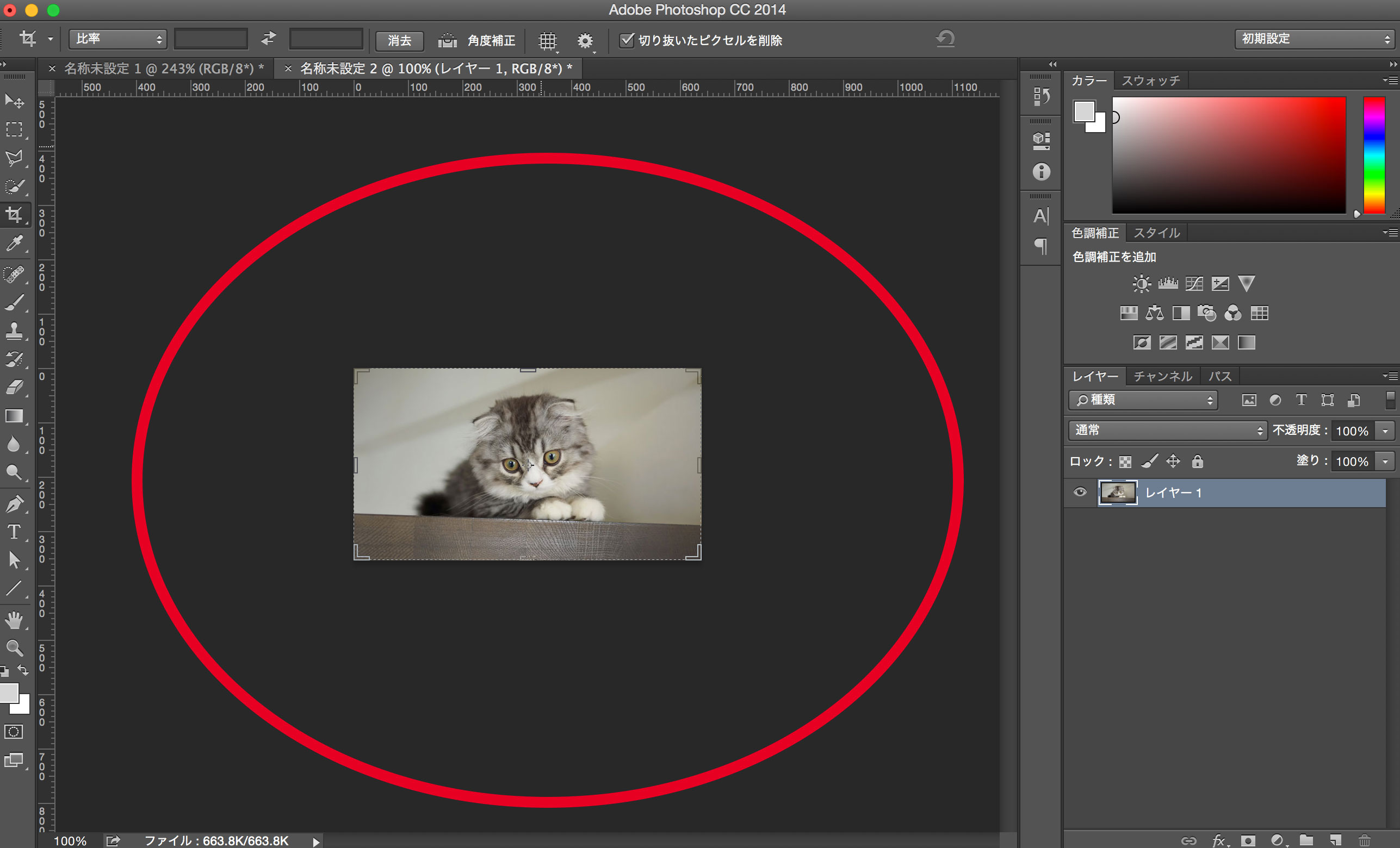
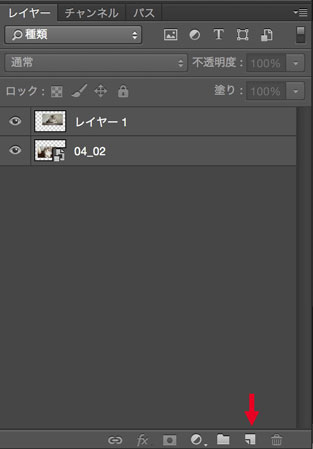
開けましたら作業領域のところあたりにさらに別の画像をドラッグしてみてください。以下の赤丸の部分ですね。

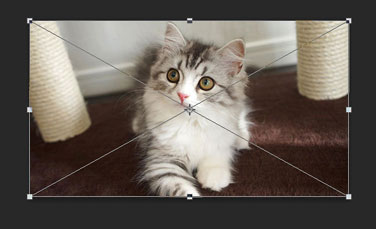
ドラッグすると以下のようになったと思います。

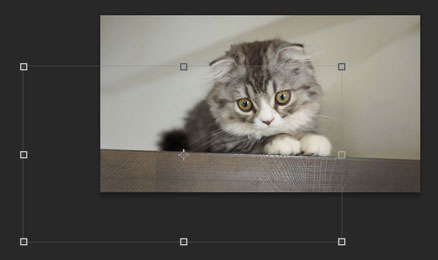
そしたら右上の部分に注目してください。マルバツが出てきているかと思います。

これのマルのところをクリックしてください。そうすると配置OKという意味になりドラッグした画像がレイヤーとして配置されます。逆に配置したくないぞ、という場合はバツをクリックしましょう。Photoshopは作業内容によってこのマルバツがちょこんと出てくることが結構あるのでマルバツの存在は覚えておくと良いです。
さて、これでドラッグした画像がレイヤーとして配置されたわけですがこの状態だとちゃんと配置されているのかちょっと確認しづらいので『移動ツール』を選択して配置されている画像を動かしてみましょう。移動ツールは以下のやつですね。

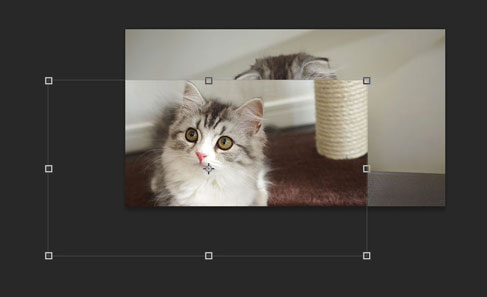
画像を動かしてみると以下のようになったと思います。

いかがでしょうか。画像が2枚重なっているのが確認できたと思います。これがレイヤーが重なっている状態です。こんな感じで各レイヤーは自由に動かして配置することができます。
画像を移動しようとした際に、「選択されているレイヤーがありません。」と怒られたら『Ctrl』、もしくは『command』を押しながら画像部分をクリックしてみてください。そうするとそのレイヤー(画像)を選択している状態にすることができます。
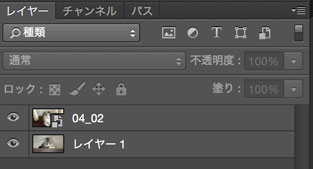
そしたら右下に『レイヤー』という部分があると思います。以下の画像の部分ですね。みつからないという方は上のメニューバーの『ウィンドウ』の中の『レイヤー』という項目にチェックを入れてみて下さい。そうすると出てくるかと思います。

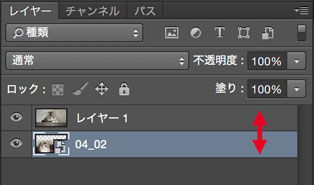
このパネルで『レイヤー』の重なり方を変更したりすることができます。試しにどれかお好きなレイヤーを他のレイヤーの下や上にドラッグしてみてみてください。以下のような感じですね。

するとこうなります。

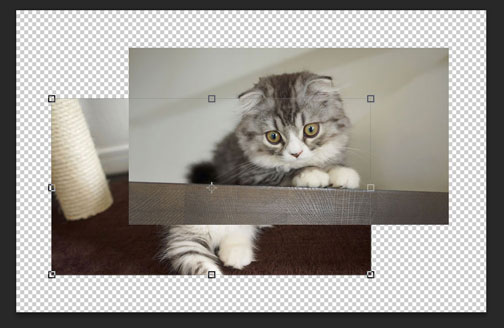
重なり順が逆になりました。ちょっと分かりづらいので『カンバスサイズ』を大きくしてみます。

いかがでしょうか。このような感じでレイヤーは重なり具合を変更することが可能です。
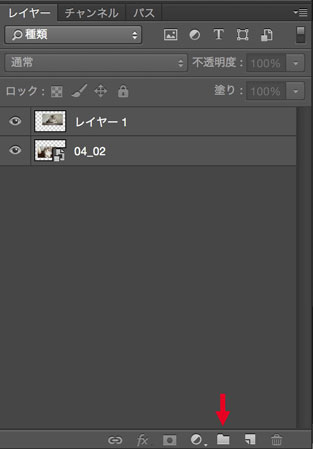
では続いて画像をドラッグしてレイヤーとして配置するのではなく、0からレイヤーを作成してみます。『レイヤー』の右下の項目に以下のマークがあると思います。髪がペロンとめくれているようなマークですね。それをクリックしてみてください。

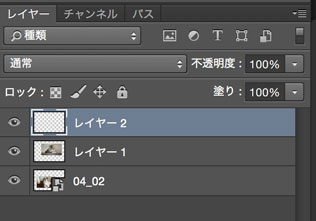
すると新しく『レイヤー』ができあがります。

この新しく作成したレイヤーは画像を貼り付けたり絵を描いたり一色で塗りつぶしたりと色々な加工が可能です。良ければ色々と試してみてください。
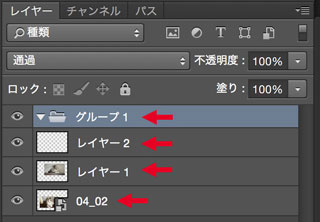
そして最後にPhotoshopでは『レイヤー』を『フォルダ』にまとめることができます。以下の部分をクリックしてみてください。フォルダのマークですね。

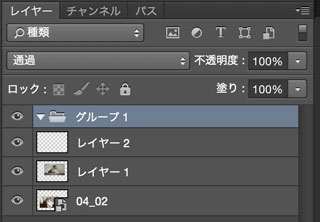
すると以下のように『フォルダ』が生成されていると思います。

『フォルダ』のところに『レイヤー』などをドラッグするとその『フォルダ』の中にレイヤーなどを入れることができます。作業していてレイヤーの数が増えていった時などにフォルダまとめておくと作業がしやすくなるのでこれも活用していきましょう。
そして『レイヤー』や『フォルダ』の名前は自由に変更することができます。『レイヤー』などの名前のところをダブルクリックしてみてください。以下のあたりになりますね。クリックする部分は文字の上になるので場所を間違えないようにしてください。

すると名前の入力モードに切り替わったと思いますのでそのままお好きな名前をつけちゃって下さい。こちらもレイヤーが増えていったり、フォルダが増えていったりしたときに名前をつけておくと区別がしやすいので是非活用しましょう。
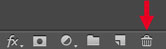
そして『レイヤー』を削除したい、といった場合は削除したい『レイヤー』の上で右クリックし、『レイヤーを削除』という項目を選択してください。もしくは『レイヤー』を選択した状態で右下の『ゴミ箱』のマークをクリックすると削除することができます。以下のマークですね。

ただし、このレイヤーの削除は2枚以上のレイヤーが存在している状態でないと実行することができません。つまりPhotoshopの作業領域にレイヤーが1枚以上必ず存在していないといけない構造になっているといった感じですね。もしレイヤーが削除できなかったら今現在の作業領域のレイヤーの数を確認してみるといいでしょう。
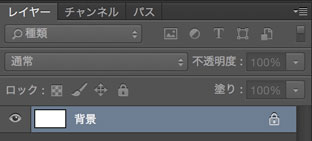
新規ファイルの作成画面で『カンバスカラー』に『透明』以外の項目を設定するとレイヤーの項目に『背景』というものが出来上がります。

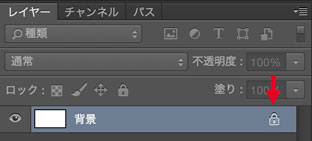
これは『背景』と名前がついていますが、要するに下地用のレイヤーです。これはデフォルトでロックがかかっていてこのままの状態だと削除などができなかったりします。この『背景』を削除したい場合は以下の『鍵マーク』をクリックしてロックを解除してください。

こうすると普通のレイヤー扱いとなり削除などを行うことができるようになります。ただし、先程も解説した通りレイヤーの削除は2枚以上のレイヤーが存在している状態でないと実行することができませんので、削除できなかった際は現在存在しているレイヤーの枚数も確認するようにしてください。
レイヤーの大きさを変更したい場合は先ほどの記事で勉強した『バウンディングボックス』で変更できます。
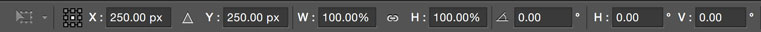
その他、数値で正確に大きさを設定したり角度を変えたいといった場合には、大きさを変更したいレイヤーを選択した状態で上のメニューバーの中の『編集』の中の『自由変形』と選択してください。すると上の『ツールオプションバー』が以下のように変わります。

ここに数値を指定すればその指定した数値の大きさにしたり角度を変えたりと色々できます。まずは左側からみていきます。

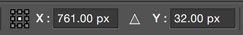
ここはレイヤーの位置を変更する項目です。左側のマス目でどの地点からの位置を測るか変更できます。上の画像は中央が選択されているのでカンバスの中央からの位置になりますね。左上からの位置を測ることが多いと思いますが、その場合は左上を選択すればOKです。『X』と『Y』はその指定された基準となる位置からの距離になります。
続いて『W』と『Y』という項目で大きさを指定できます。デフォルトの状態の単位は『%』となっていますが『px』と打ち込めばpixelでの大きさ指定が可能です。

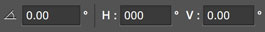
さらにその右側の項目は支点となる位置からの角度だったり画像の歪みだったりといった感じです。画像を歪ませたかったり角度を変更させたかったりするときはこの項目で設定しましょう。

そして『自由変形』で設定した変更を適用したい場合は右側にあるマルバツの項目の中のマルを選択すればOKです。

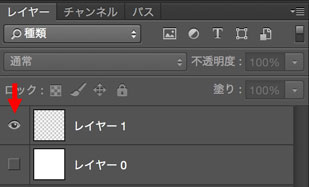
今現在存在しているレイヤーやグループの表示、非表示を切り替えたい場合は以下の『お目々』の部分をクリックすればOKです。

この『お目々』での表示、非表示の切り替えはレイヤーが削除されているわけではありません。レイヤーがどこかに消えてしまった場合はこの『お目々』の項目をクリックすれば多分見つけられると思います。
と基本的なレイヤーの操作についてはこんな感じですね。今回紹介したレイヤーの使い方として0からの作成と画像からの配置、位置の移動と重なり具合の調整だけなのでまだレイヤーの便利さがちょっと分からないという方もいらっしゃると思いますが、先の記事でもレイヤーはいっぱい使いますので勉強を進めていくにつれその便利さを感じて頂けるかと思います。
続いての記事では色の変更とか勉強していきましょう。ではこの辺で失礼致します。
この記事は桜舞が執筆致しました。

著者が愛する小型哺乳類 |
桜舞 春人 Sakurama HarutoISDN時代から様々なコンテンツを制作しているちょっと髪の毛が心配な東京在住のプログラマー。生粋のロングスリーパーで、10時間以上睡眠を取らないと基本的に体調が悪い。好きなだけ寝れる生活を送るのが夢。ゲームとスポーツと音楽が大好き。誰か髪の毛を分けて下さい。 |
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。



