Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
JavaScript
中級編
- トップページ
- JavaScript中級編 - getElementsByTagName() タグ名から要素を取得
getElementsByTagName() タグ名から要素を取得
とある日、銀歯が取れてしまった会社の同僚さんが「畜生ぉ、持って行かれたぁぁぁ!」と叫んでいました。かっこよかったので今度マネしてみようかと思います。
というわけでみなさまどうも。
続きまして要素名から要素を特定してみたいと思います。
当サイトのJavaScript入門編で『document.getElementById()』を紹介しました。こちらはid名から要素を取得し、操作できる関数(メソッド)でしたね。
同じようなノリで要素名(タグ名)から要素を取得する関数が用意されています。その名も『document.getElementsByTagName()』でございます。現場での呼ばれ方は結構色々ありますね。そのまま「げっとえれめんつばいたぐねーむ」と呼ばれたり、名前が長ったらしいので「要素名から取得するあれ」なんていう抽象的な感じで呼ばれることもあります。
注意すべきは『Elements』です。複数形になってます。『Element』ではございません。『document.getElementById()』だと『Element』なのでこんがらがってしまいがちですが『Elements』です。タイピングミスには気をつけましょう。
なぜ複数形なのかというとid名がついた要素と違って同じHTMLファイルの中に同じ要素名を持つ要素がいっぱい存在する可能性があるからですね。
なのでこの『document.getElementsByTagName()』で要素を取得すると配列(オブジェクト)で返ってきます。実は『document.getElementById()』で取得した場合もオブジェクトで返ってきてるのですが、それが配列として複数収まっているイメージですね。
ちょっと試してみましょう。記述方法は『document.getElementById()』と殆ど変わりません。引数の中に取得したい要素名を入れればOKです。以下はp要素を取得しています。
<p>ここの要素を取得するよ!</p>
<p>ここの要素を取得するよ!その2</p>
<script>
var x = document.getElementsByTagName("p");
console.log(x);
</script>
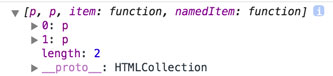
オブジェクト『x』にはHTMLファイルに存在するp要素が全て取得されています。コンソールで出力してみるとこんな感じになっていますね。

そしたら『document.getElementById()』の時と同じようにstyle属性を変更したかったら『style』を、中身を変更したかったら『innerHTML』を取得して代入すればOKです。
ただし、『document.getElementById()』と違って配列(オブジェクト)で取得されているので『document.getElementsByTagName("p").innerHTML』としてしまってはダメです。取得した要素の中で、操作したい要素のインデックスを指定する必要があります。以下の『[0]』という部分に注目ですね。
<p>ここの要素を取得するよ!</p>
<p>ここの要素を取得するよ!その2</p>
<script>
var x = document.getElementsByTagName("p");
x[0].innerHTML = "中身を変更したよ!";
// 『x.innerHTML』にするとエラーになっちゃいます。
</script>
取得した要素全てに処理を加えたい場合は取得した全ての要素にそれぞれ処理をかける必要があるので『for文』などで配列(オブジェクト)の数だけループさせます。以下のような感じですね。
※『for文』についてはこちらへ
<p>ここの要素を取得するよ!</p>
<p>ここの要素を取得するよ!その2</p>
<script>
var x = document.getElementsByTagName("p");
for(var i = 0; i < x.length; ++i){
x[i].innerHTML = "全ての中身を変更するよ!";
}
</script>
要素を取得した配列(オブジェクト)の数を『.length』で取得してその数だけループさせます。『for...in文』を使用しても実装できますが、『for文』でループさせるのが一般的です。
そしてちょっと応用技を紹介します。『document.getElementById()』の後に続けて『getElementsByTagName()』を記述することが可能です。そうすると『指定されたid名を持つ要素に内包している要素のみ』をタグ名から取得することができます。以下のような感じですね。続けて書く場合は『document』の部分はいらないので注意してください。
<div id="test">
<p>ここの要素を取得するよ!</p>
</div>
<p>ここは取得されないよ!</p>
<script>
var x = document.getElementById("test").getElementsByTagName("p");
for(var i = 0; i < x.length; ++i){
x[i].innerHTML = "中身を変更するよ!";
}
</script>
その他、『getElementsByTagName()』も複数続けて記述することもできます。以下がサンプルです。以下はdiv要素に含まれるp要素を取得しています。
<div>
<p>ここの要素を取得するよ!</p>
<p>ここの要素を取得するよ!</p>
</div>
<p>ここは取得されないよ!</p>
<script>
var x = document.getElementsByTagName("div")[0].getElementsByTagName("p");
for(var i = 0; i < x.length; ++i){
x[i].innerHTML = "中身を変更するよ!";
}
</script>
注意点として最初の『document.getElementsByTagName("div")』の段階で配列で取得されています。なので『document.getElementsByTagName("div").getElementsByTagName("p")』ではなく『document.getElementsByTagName("div")[0].getElementsByTagName("p")』といったようにインデックスを指定する必要があります。ここは注意してください。
こんな感じで『document.getElement~』系の関数(メソッド)は連続して実行させることができますので『要素を取得してさらにその中の要素を取得して〜』という処理が構築できます。結構便利なので覚えておくと良いです。
ただし、あまりに深い要素を取得する場合は取得したい要素に素直にid名をふってしまってid名から取得するか、『document.querySelector()』を使用した方が圧倒的に楽です。『document.querySelector()』については次の記事で解説しますね。
JavaScriptではタグ名から要素を取得する『getElementsByTagName()』以外にも複数の要素を取得する関数(メソッド)が用意されています。
class属性から要素を取得する『getElementsByClassName()』、name属性から要素を取得する『getElementsByName()』がその代表です。以下がサンプルになりますね。
<p class="test1">ここはclass属性に『test1』と指定しているよ!</p>
<p name="test2">ここはname属性に『test2』と指定しているよ!</p>
<script>
var x = document.getElementsByClassName("test1");
var y = document.getElementsByName("test2");
for(var i = 0; i < x.length; ++i){
console.log(x[i]);
}
for(var i = 0; i < y.length; ++i){
console.log(y[i]);
}
</script>
使い方は『getElementsByTagName()』とほとんど変わりません。配列(オブジェクト)で取得され、そのまま連続して『document.getElement~』系の関数(メソッド)を実行することもできます。用途に合わせて使い分けるようにしてください。
と、『document.getElementsByTagName()』の使い方はこんな感じですね。『document.getElementById()』と違って配列(オブジェクト)で取得される、という事に注意するようにしてください。
続いての記事では『document.querySelector()』を紹介したいと思います。ではまたお会いしましょう。
この記事は桜舞が執筆致しました。

著者が愛する小型哺乳類 |
桜舞 春人 Sakurama HarutoISDN時代から様々なコンテンツを制作しているちょっと髪の毛が心配な東京在住のプログラマー。生粋のロングスリーパーで、10時間以上睡眠を取らないと基本的に体調が悪い。好きなだけ寝れる生活を送るのが夢。ゲームとスポーツと音楽が大好き。誰か髪の毛を分けて下さい。 |
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。



