Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
JavaScript
入門編
- トップページ
- JavaScript入門編 - とっても便利な開発ツールとconsole.log
とっても便利な開発ツールとconsole.log
みなさまどうも。いかがお過ごしでしょうか。
続きまして『コンソールログ関数』というものを使ってみましょう。今回もインラインで記述していきます。前回同様に以下のHTMLファイルを1つ用意してください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>JavaScript練習中!</title> </head> <body> <script> //ここにJavaScriptを書くよー </script> </body> </html>
コンソールログ関数はブラウザのコンソールにメッセージを出力できる関数です。
前回アラート関数について勉強しましたね。今回紹介するコンソールログ関数もアラート関数と同じように良くデバッグで使用される関数です。使用頻度はかなり高く、数あるJavaScriptの関数の中でもトップクラスなのではないかと思います。
初期の頃はFirefoxブラウザの『Firebug』というアドオン上でのみ動かせる関数だったのですが、その後様々なブラウザに開発ツールが実装され、それと同時にコンソールログ関数も組み込まれました。今ではコンソールログ関数なくしてJavaScript開発はできない、というくらいの利便性を秘めた関数です。
というわけでコンソールログ関数を使って世界一有名なプログラムである『Hello world』プログラムを作ってみましょう。
『Hello world』プログラムとは単純に『Hello world』と出力するだけのプログラムです。
世界中にプログラム言語の入門書は多数ありますが『Hello world』プログラムは最初に書くべき例題として扱われる事が非常に多く、登竜門的な扱いとなっています。プログラマーなら誰もが一度は書いたことがあるであろうプログラムです。
コンソールログ関数の使い方はアラート関数とほぼ同じです。『()』の中に文字列などをいれればOKです。こんな感じですね。
<script>
console.log("Hello world");
</script>
タイピングするときは全角と半角を間違えないようにしてくださいね。プログラミングは基本的に全て半角文字です。でも実はJavaScriptは日本語で書いても動いちゃうことはここだけの秘密です。
さて完成したらブラウザで開いてみましょう。
すると、何も起こらないと思います。
コンソールログ関数はブラウザのコンソールというものにメッセージを出力する関数ですのでコンソールを開く必要があります。コンソールはブラウザの開発ツール(デベロッパーツール)から表示することができます。というわけで開発ツールを開きましょう。
あ、いい忘れましたがブラウザは『Google Chrome』を使用していると仮定しています。何故かと言うと最近の筆者のメインブラウザだからです。使い慣れた道具とかツールって大切です。
Chromeでの開発ツールの開き方はWindowsOSの方は『F12』キーを押せばOKです。MacOSの方は『option』+『command』+『i』を同時押しというかなり高度なテクニックが必要です。問題なく開けましたでしょうか。そしたら以下のような部分を探して『console』ってかいてあるとこをクリックしてください。

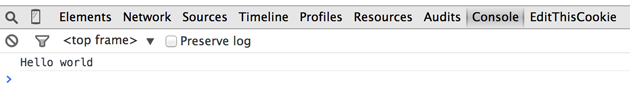
クリックするとコンソール画面になります。先ほどのコンソールログ関数はここへメッセージを出力する関数なのでここを確認してみましょう。
どうでしょうか。ちゃんと『Hello world』と表示されていますでしょうか。

上記みたいな感じで『Hello world』と表示されていたらバッチリです。おめでとうございます、JavaScriptでの『Hello world』プログラムの完成です。
このようにコンソールログ関数は開発ツールのコンソール画面にメッセージを送る関数です。プログラムを書いていると、今後登場する『変数』や『関数』、『オブジェクト』などの中身を確認したいセンチメンタルな時が多数あるのですが、そんな時このコンソールログ関数が大活躍します。
アラート関数との違いはアラートダイアログが出ないのでいちいちOKボタンをクリックしなくて済む事と、アラート関数よりももっと細かく中身が表示することができたりします。これについては後ほど解説していきますね。
というわけでこの辺で一旦記事を切りたいと思います。またお会いしましょう。
この記事は桜舞が執筆致しました。

著者が愛する小型哺乳類 |
桜舞 春人 Sakurama HarutoISDN時代から様々なコンテンツを制作しているちょっと髪の毛が心配な東京在住のプログラマー。生粋のロングスリーパーで、10時間以上睡眠を取らないと基本的に体調が悪い。好きなだけ寝れる生活を送るのが夢。ゲームとスポーツと音楽が大好き。誰か髪の毛を分けて下さい。 |
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。



