Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
JavaScript
入門編
- トップページ
- JavaScript入門編 - 配列の使い方
配列の使い方
みなさまどうも。いかがお過ごしでしょうか。
続きまして配列の便利な機能や利便性などをご紹介していきたいと思います。
まず配列の便利な点をひとつあげるとすると配列数を数える処理が用意されているということです。JavaScriptでは今存在している全ての変数の数を取得する処理は用意されていません。他のプログラム言語でもそういった処理は用意されてないことが多いです。配列数に合わせて適切な処理をさせるというのは良く使われる手法で基本的なアルゴリズムとなっています。
『アルゴリズム』とはプログラムにおいて目的の処理をさせるための手順のことです。一言で言うと演算方法といった感じになります。腕の良いプログラマーさんはこの『アルゴリズム』の構築が上手い人が多いです。
では例題として適当な名前を配列に収めその人数をコンソールに出力し、さらに最後のメンバーの名前もついでに出力するという意味があるようなないようなそんな簡単なプログラムを書いてみましょう。
まず配列にメンバーの名前を入れていきます。今のところメンバーは4人とします。配列リテラルで記述していきましょう。みんな大好きボーカロイドの皆さんのお名前をお借りするとこのような感じになりますね。
var member = [
"初音ミク",
"鏡音リン",
"鏡音レン",
"巡音ルカ"
];
ここまでは大丈夫ですね。続いてこの配列数を数える必要があります。JavaScriptで配列数を取得するには『.length』というプロパティを使用します。『length』は『レングス』と読みます。
ちょっと難しいのでざっと説明する形にしますが、JavaScriptでは配列を生成したら必ず『length』プロパティも同時に生成されます。その『length』プロパティに配列数が常に収まっているのでこの数値を取得すれば配列数を取得していることになるわけです。
使い方は以下のような感じで、配列名の後に『.length』と記述します。今は『member』という配列の配列数を取得したいので『mamber.length』となるわけですね。
var member = [
"初音ミク",
"鏡音リン",
"鏡音レン",
"巡音ルカ"
];
console.log(member.length);
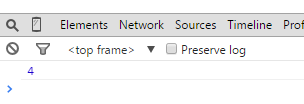
というわけでコンソールを確認すると

バッチリ取得できているようですね。これがJavaScriptにおける配列数の取得方法です。この『.length』は後々解説する『オブジェクト』の数も取得できます。使用頻度のかなり高いプロパティなのでしっかり覚えておきましょう。
さて、ではまだ最後のメンバーの名前を出力していないのでその処理を書きましょう。最後のメンバーの名前を出力するには配列『member』の最後のインデックスを取得すればOKですね。
※インデックスについて忘れちゃった方はこちら。
今回の場合ですと配列数が『4』なのでインデックスは0から数えるので1引いて『3』になります。『member[3]』というわけです。しかし、このように
var member = [
"初音ミク",
"鏡音リン",
"鏡音レン",
"巡音ルカ"
];
console.log(member.length);
console.log(member[3]);
直に『member[3]』と書いてしまっては美しいプログラムでは全くさっぱりありません。やはり配列の数に合わせて自動で処理を変更するように構築するのがプログラミングの醍醐味です。
というわけでここでちょっと応用技を紹介します。なんと配列のインデックスには変数を入れることができます。さらに式とか入れちゃうと演算結果もできます。つまりこんな感じです。
var member = [
"初音ミク",
"鏡音リン",
"鏡音レン",
"巡音ルカ"
];
var x = 3;
console.log(member.length);
console.log(member[x]);
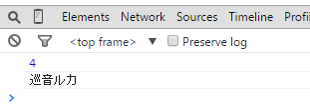
変数『x』を新たに作成し初期値として『3』を入れています。そして『mamber[x]』として出力すると…

ちゃんと出力されています。このように配列のインデックスに変数を入れるとちゃんと処理してくれます。とっても使い勝手がいいですね。
というわけで何となく配列数に合わせて最後のメンバーを自動出力できそうな感じになってきましたね。察しの良い方はもうお分かりだと思いますが、配列数が収まっている『.length』プロパティと組み合わせればOKです。
ただし、ちょっとここで注意点があります。上記の配列『mamber』の『.length』の数値は『4』でした。しかし最後のメンバーの配列のインデックスは『3』です。
ここでちょっと思い出しましょう。配列のインデックスは0から数え始めますね。ということは配列の最後の要素のインデックスを取得するには『.length』の数値から『-1』する必要があるという事です。
この『-1』というのがちょっとややこしいですね。あ、『.length』で取得できる数値はちゃんと『数値』なのでそのまま計算とか演算できます。
ということで配列『member』のインデックスには『member.length - 1』を入れればOKです。自分自身のプロパティを自分自身のインデックスで使うという慣れないとちょっと頭がこんがらがってしまいそうな感じですが頑張ってください。以下が完成形です。
var member = [
"初音ミク",
"鏡音リン",
"鏡音レン",
"巡音ルカ"
];
console.log(member.length);
console.log(member[member.length - 1]);
バッチリですね。じゃあものは試しで配列『member』に新しい要素『神威がくぽ』を追加してみましょう。
var member = [
"初音ミク",
"鏡音リン",
"鏡音レン",
"巡音ルカ",
"神威がくぽ"
];
console.log(member.length);
console.log(member[member.length - 1]);

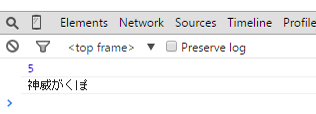
配列に追加するとそれに合わせて配列数と最後のメンバーがちゃんと出力されていますね。これでOKです。
というわけで配列数の取得とか配列の使い方とかみてきましたがいかがでしたでしょうか。 後の記事で紹介するfor文などでは配列がいっぱい出てきますのでそちらでも色々な使い方が学べると思います。
あと配列の便利な点として変数名をどうするか考える時間が減る、というのがあります。
プログラムを書く際に他の人が読みやすいようになるべく分かりやすい変数名をつけなくてはいけないというマナーみたいなのがあったりするのですが、この名前を決めるっていうのが結構時間食うんです。大企業さんなどでは厳密に変数名などのネーミングルールが決められている場合もあり、その規約と照らしあわせて名前を考えるのが面倒くさかったりします。配列を使えばその点がちょっと楽になりますね。まあプログラミングとはあまり関係ないところだったりしますがこれが中々侮れないのでございます。
さてでは次の記事ではHTML要素をJavaScriptから色々操作してみましょう。これまではコンソールだったり計算だったりとHTMLから少し離れたところの内容ばっかりだったのでちょっとした気分転換になるかと思います。
というわけでまたお会いしましょう。
ではではー。
この記事は桜舞が執筆致しました。

著者が愛する小型哺乳類 |
桜舞 春人 Sakurama HarutoISDN時代から様々なコンテンツを制作しているちょっと髪の毛が心配な東京在住のプログラマー。生粋のロングスリーパーで、10時間以上睡眠を取らないと基本的に体調が悪い。好きなだけ寝れる生活を送るのが夢。ゲームとスポーツと音楽が大好き。誰か髪の毛を分けて下さい。 |
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。



