Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
HTML&CSS
実践編
- PC用ウェブサイト(ホームページ)を丸ごと作ってみよう(1) 始める前の概要について
- PC用ウェブサイト(ホームページ)を丸ごと作ってみよう(2) 交渉する際のコツについて
- PC用ウェブサイト(ホームページ)を丸ごと作ってみよう(3) 事前に確認するべき仕様等について
- PC用ウェブサイト(ホームページ)を丸ごと作ってみよう(4) 事前に確認するべきデザイン的な内容について
- PC用ウェブサイト(ホームページ)を丸ごと作ってみよう(5) 貰った仕様とデザイン素材の確認作業について
- PC用ウェブサイト(ホームページ)を丸ごと作ってみよう(6) コーディング開始前の下準備(デザイン構成のアタリの取り方とリセットCSS)
- PC用ウェブサイト(ホームページ)を丸ごと作ってみよう(7) HTML要素(タグ)の使い分けのコツと考え方について
- PC用ウェブサイト(ホームページ)を丸ごと作ってみよう(8) header要素の構築について
- PC用ウェブサイト(ホームページ)を丸ごと作ってみよう(9) main要素とfooter要素の構築について
- PC用ウェブサイト(ホームページ)を丸ごと作ってみよう(10) メニュー一覧ページの作成について(1)
- PC用ウェブサイト(ホームページ)を丸ごと作ってみよう(11) メニュー一覧ページの作成について(2)
- PC用ウェブサイト(ホームページ)を丸ごと作ってみよう(12) 会社概要ページの作成について
- PC用ウェブサイト(ホームページ)を丸ごと作ってみよう(13) アクセスページの作成とgooglemapさんの埋め込みについて
- PC用ウェブサイト(ホームページ)を丸ごと作ってみよう(14) 動作確認の方法とこれまでの補足について
- トップページ
- HTML&CSS実践編 - PC用ウェブサイト(ホームページ)を丸ごと作ってみよう(6) コーディング開始前の下準備(デザイン構成のアタリの取り方とリセットCSS)
PC用ウェブサイト(ホームページ)を丸ごと作ってみよう(6) コーディング開始前の下準備(デザイン構成のアタリの取り方とリセットCSS)
みなさまどうもおはこんばんちわわです。
さて続きまして素材が揃ったところでHTMLとCSSをコーディングしていきましょう。
まず適当に作業用のフォルダ(ディレクトリ)を作成してしまって下さい。今回は『SakuramaCafe』さんのウェブサイトを作成するのでフォルダ名はそのまま『sakuramaCafe』にしてしまいましょう。
そしたらその中に必要なファイルとかフォルダとかを生成していきます。んで「必要なファイルとかフォルダとかってどうやって判断するの?」ってお話なのですがまずcssファイルが最低1つ、画像を入れるフォルダが1つ、HTMLファイルは各ページごとに1枚ずつ用意していく形になります。
これについては状況によってまちまちで、例えばcssファイルをページごとに分けたいとかなら必要分を用意する形になったりJavaScriptをかませるならjsファイルを必要分、PHPやRails等の動的言語をかませるならHTMLファイル(ページを表示するためのファイル)はもっと少なくて済んだりしますね。
ただ今回はHTMLとCSSのみで構成しつつなるべくシンプルな形で進めていくのでcssファイルが1つ、画像を入れるフォルダが1つ、HTMLファイルは4つな感じで進めていきましょう。
んで各ファイルやフォルダの名前なのですがcssファイルは『style.css』なんてファイル名にされる事が多いです。著者も特に理由がない限りは『style.css』って付けちゃいますね。
画像用のフォルダは『img』または『image』、『images』とかとかって感じになりまして今回は『img』でいこうかなと思います。
そしてHTMLファイルに関しては最初のページは『index.html』で固定で他はページ名にちなんだ感じで付ける事が多めとなりますので今回は『HOME』ページ用の『index.html』、『MENUS』ページ用の『menus.html』、『ABOUT』ページ用の『about.html』、『ACCESS』ページ用の『access.html』にしてしまいましょう。
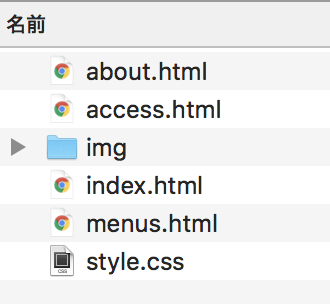
というわけで最初の構成は以下となります。

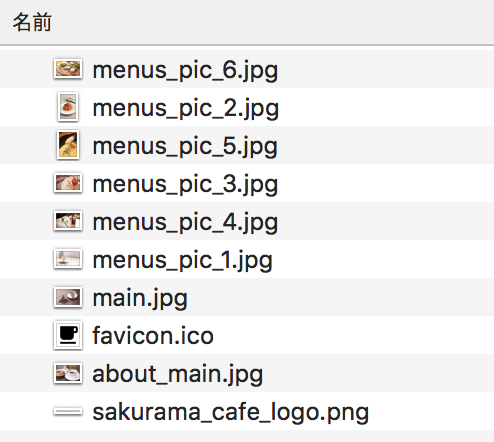
ついでにimgフォルダに貰った画像もババンと全部突っ込んじゃいましょう。

これでファイル構成はOKですね。
ついでに忘れがちなのでこの勢いでCSSの冒頭に以下の記述を足しておきましょう。これで『utf-8』なCSSファイルとなります。
@charset "utf-8";
あとこれは好みによりけりなのですが各ブラウザがHTMLにデフォルトで当てるデザインを全て無効化する『リセットCSS』なんていうものを最初に読み込ませてしまうと調子が良いのでそれも最初に入れ込んでしまいましょう。
以下は著者が作った『リセットCSS』なのですが他にも色々な『リセットCSS』があるのでお好きなものを使ってしまってOKです。
@charset "utf-8";
/* reset css start */
html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, address, code, img, q, s,
small, strong, sub, b, i, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video
{ margin: 0; padding: 0; border: 0; font: inherit; vertical-align: baseline;}
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block;}
ol, ul { list-style: none;}
table { border-collapse: collapse; border-spacing: 0;}
button { border: none; background-color: transparent; outline: none;}
/* reset css end */
ちなみにこれは完全に著者仕様でございまして必要最低限のリセットだけをしている感じになりますのでひょっとしたら皆さんの好みに合わない可能性も無きにしもあらず...でございます。なのでここは皆さんのお好みに合わせて自由に構築してしまって下さい。練習がてら『リセットCSS』を自作するなんてのも一興でございますね。
そんでもってもういっちょ以下の項目を足しておきましょう。
html, body { height: 100%; font-family: sans-serif;}
body * { box-sizing: border-box;}
このhtmlとbodyの『height: 100%』ってのはこれを書いておかないとbody配下の要素に『height: 100%』と書いたところで高さがブラウザいっぱいにはならないって謎仕様のためです。これはデザインによっては必須でないのですがブラウザ幅100%の大きさで表示させたい部分ってのはほぼ全てのデザインに存在しているので書いておいた方が楽ちんになります。
次の『box-sizing: border-box;』はCSS3から追加されたプロパティでございまして、HTML要素の大きさの算出時に『border』や『padding』の大きさを含めてくれるようになる設定です。例えば高さ50pxが指定された要素の下部に2pxのborderを足すと要素の高さは52pxとなりますが『box-sizing: border-box;』が指定してあると要素の高さは指定されたそのままの値の50pxとなる、といった感じです。
これも入れておくと大きさの計算が楽ちんになるので古いブラウザ対応が必要でない場合は最初に入れてしまうのがおすすめだったりしますね。
そして同時に『font-family』も指定しておきましょう。今回はゴシック系かつデフォルトのフォントでOKという事なので単純に『font-family: sans-serif』としていますが実際に組み込みする場合はもうちょっと細かく指定することになるかと思います。
『font-family』の指定方法は年代によってかなり変わってくる部分なので組み込みする前に「css font-family 2018」みたいに1度検索しておくのがおすすめですね。
そしたら次にHTMLとCSSコーディングをする前の下準備としてデザイン構成のアタリを確認していきましょう。「デザインの構成のアタリとはなんじゃらほい?」というと共通パーツとかをブロックごとに分けて目星を付けていくような作業になりますね。
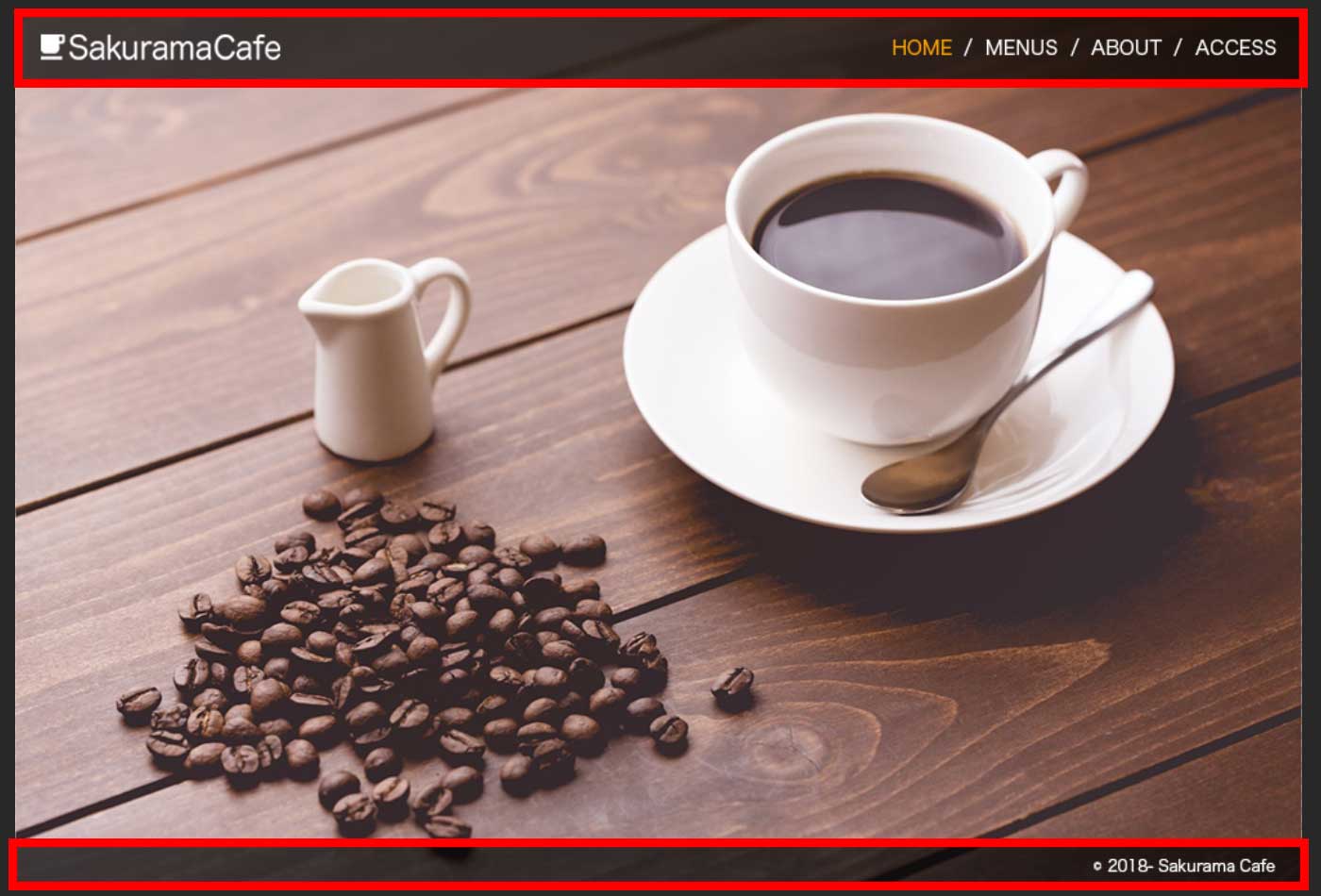
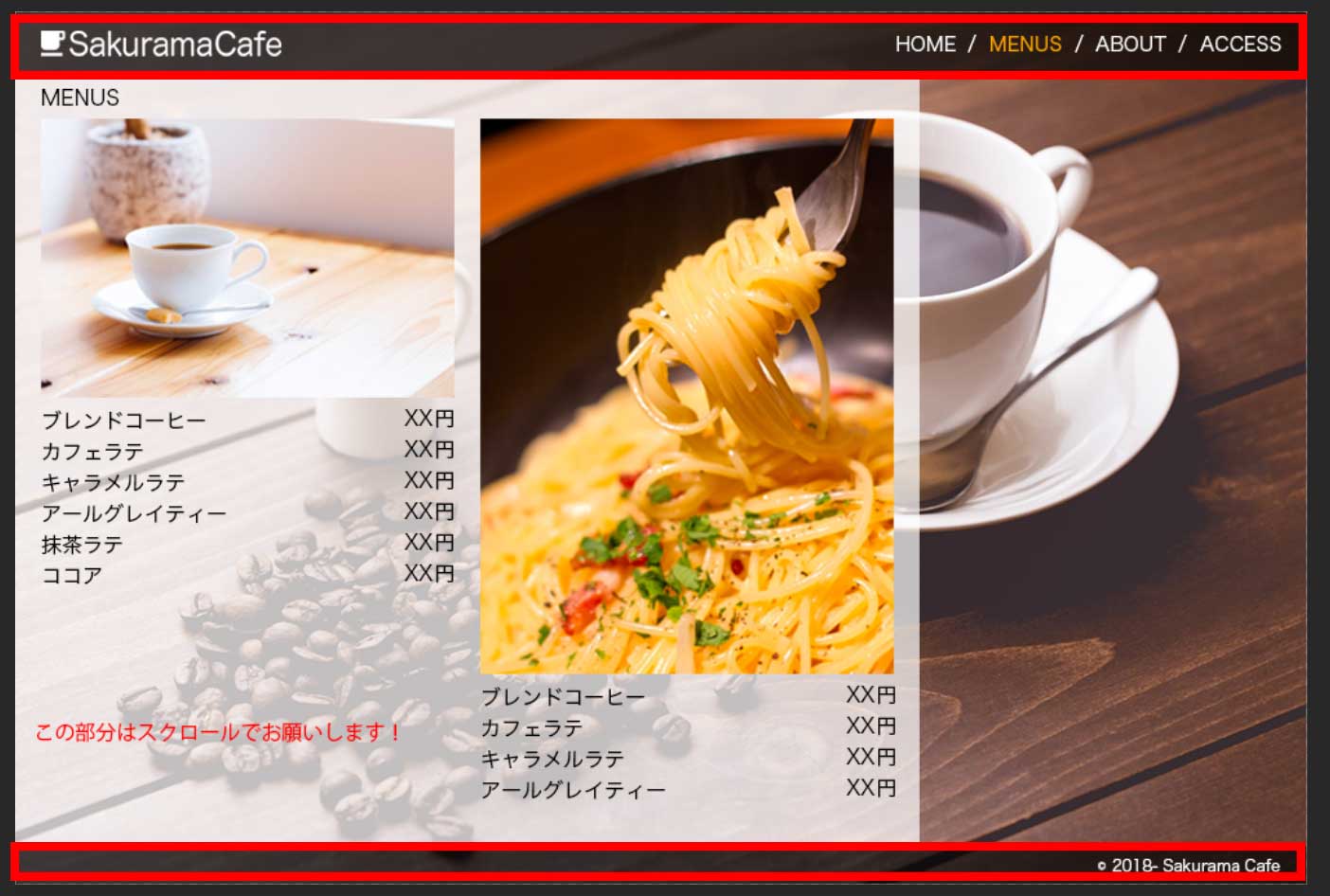
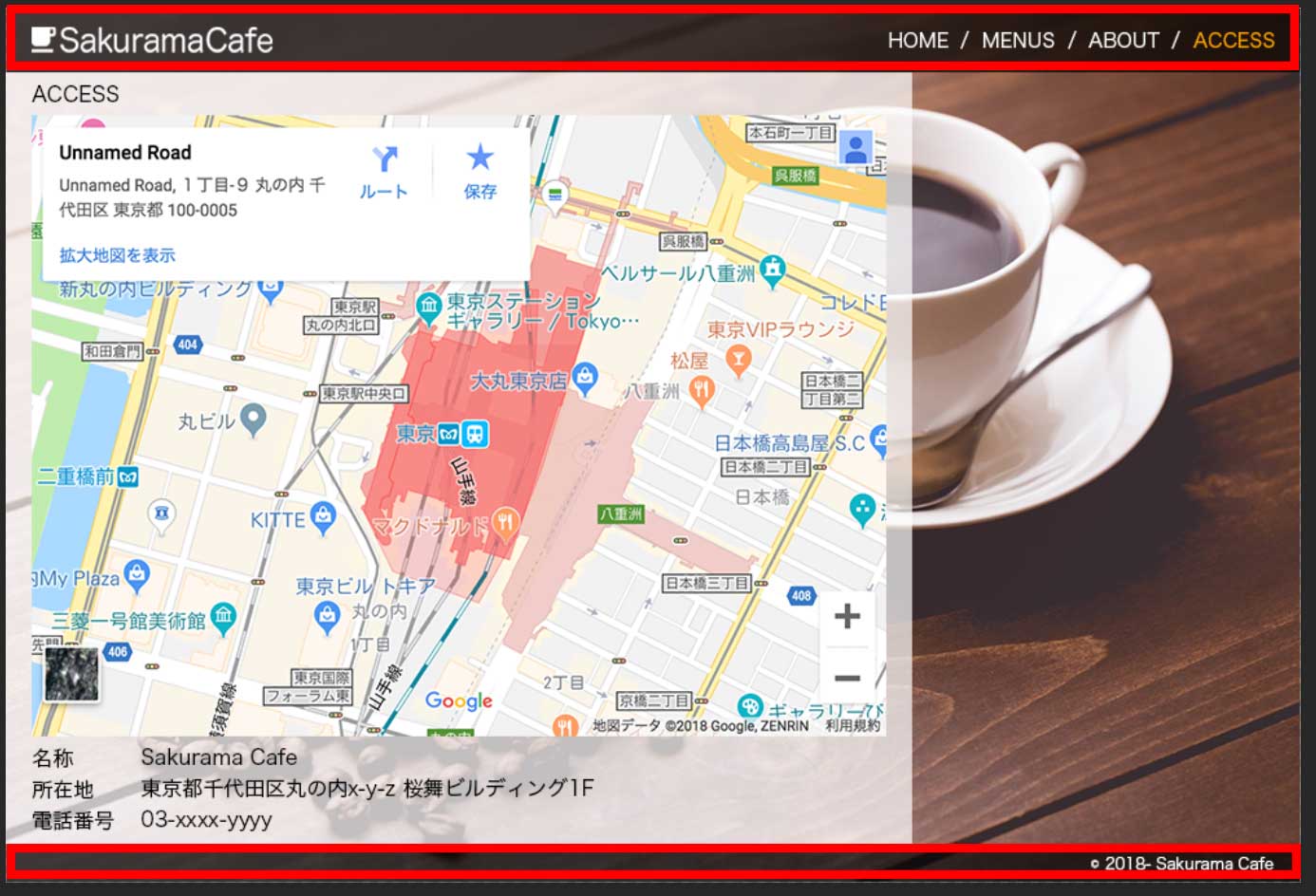
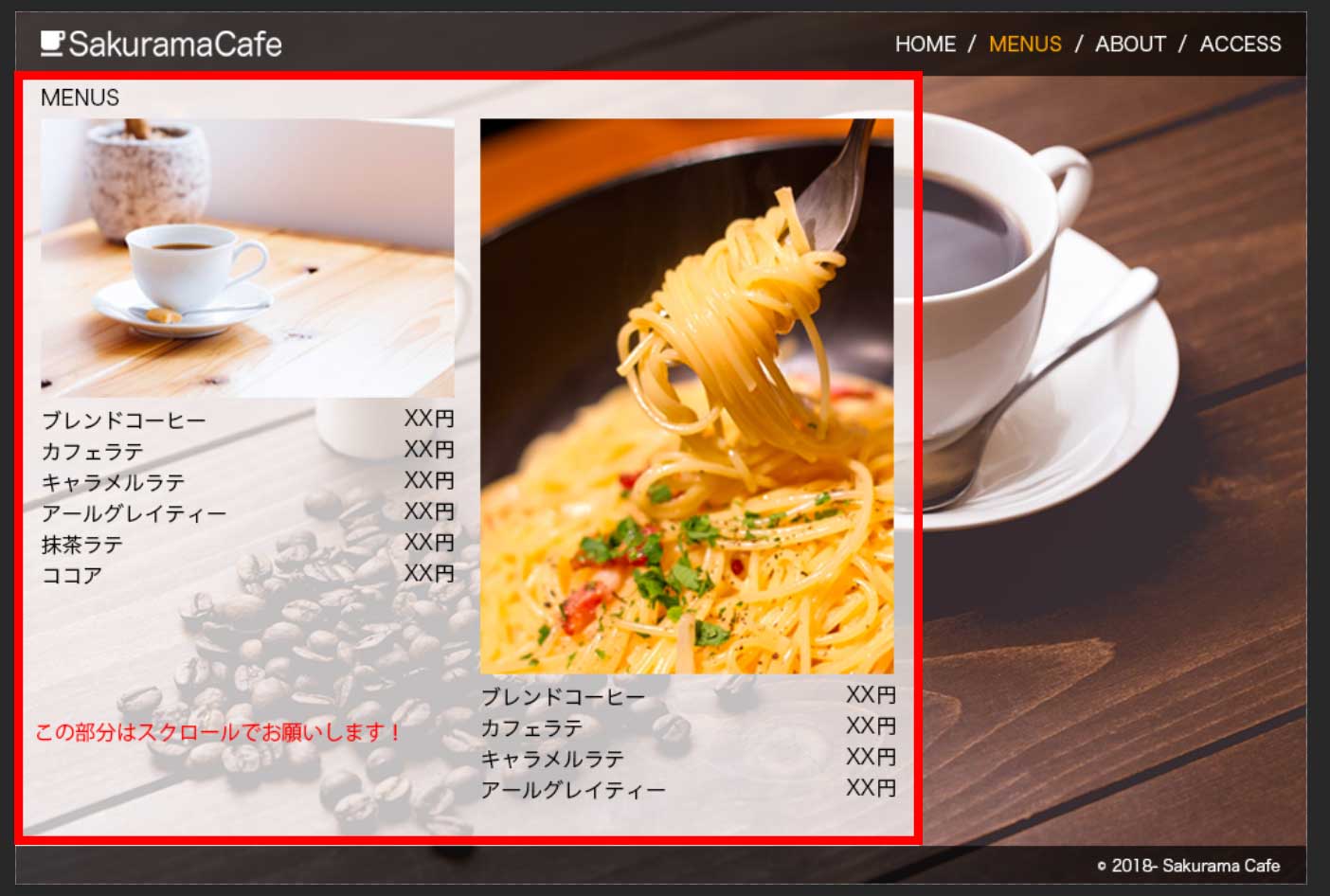
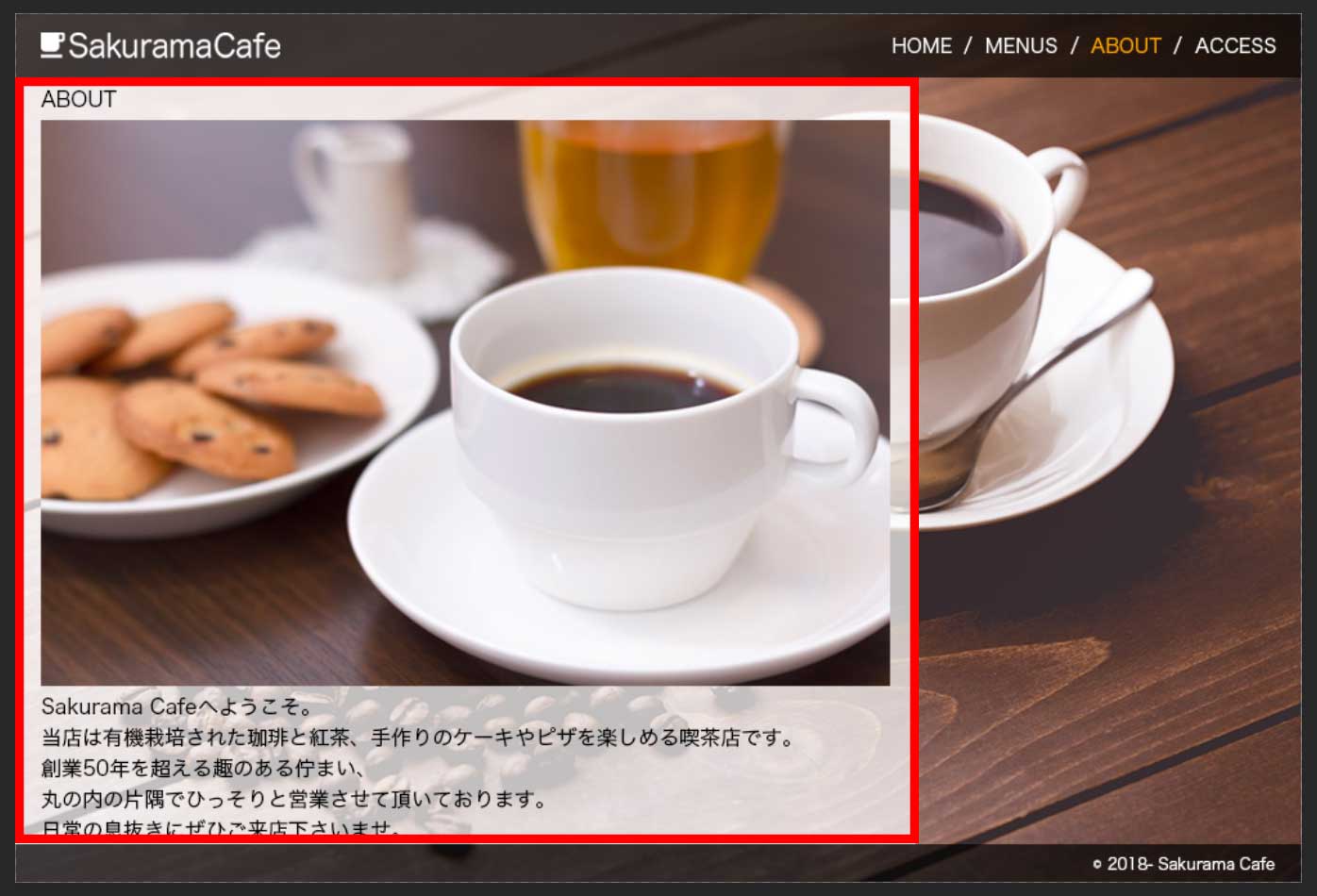
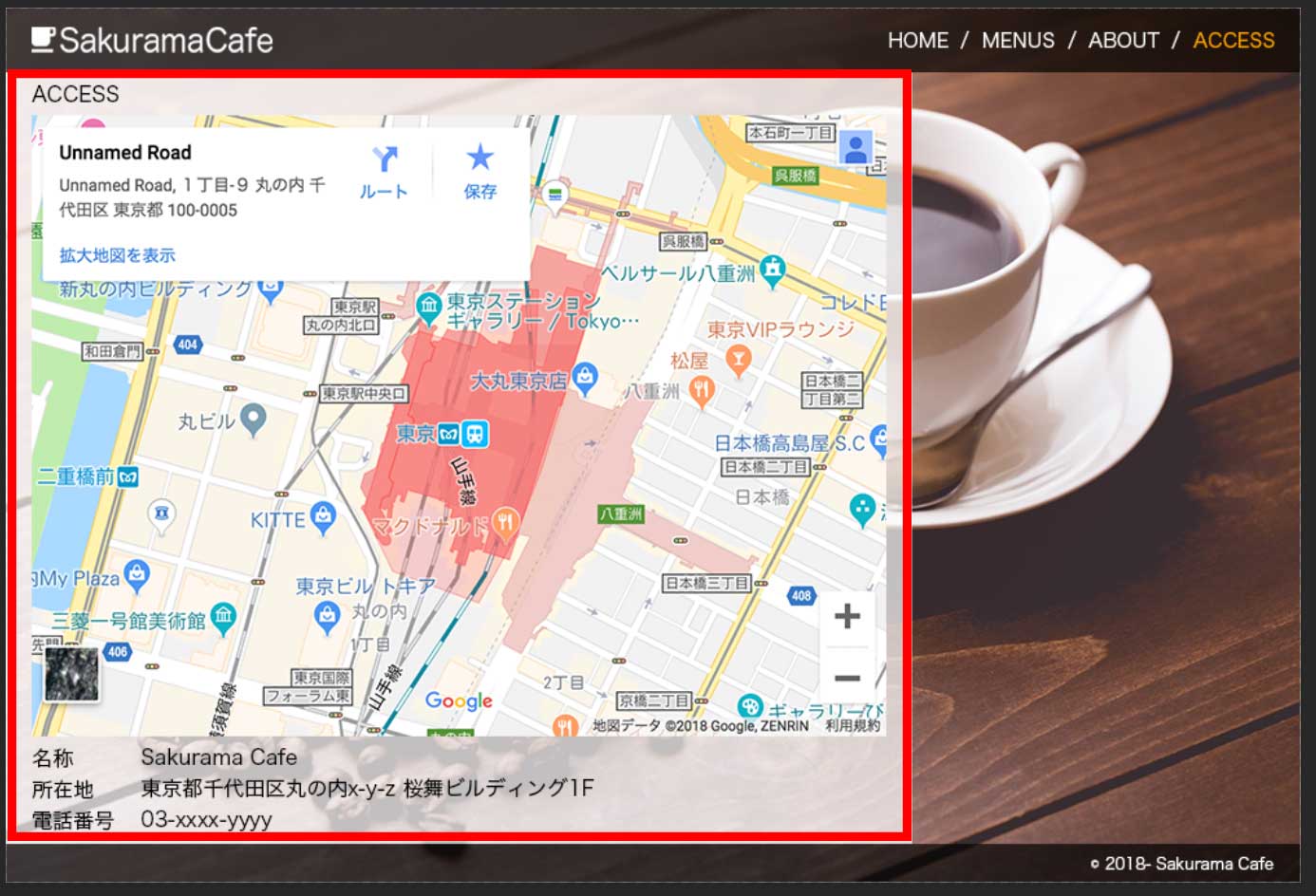
まず以下のページ全てを確認するとheader部分とfooter部分は共通になってて真ん中の部分だけが切り替わっていく形になっていますよね。以下の赤枠の部分になります。




さらに以下の3つのページに関しては薄い白背景部分も共通になりますよね。



こういう感じで共通な部分とそうじゃない部分の目星を付けてから作業をすると色々と調子が良いので最初にパーツごとにデザインのアタリを取ってしまいましょう。
んで上記で確認したデザインを鑑みるに『index.html』が一番基本形になりますよね。なので『index.html』の作成からやっていく事にしましょう。他のページは『index.html』をコピペしてから作業って感じで進めると色々と捗るわけでございます。
そしたら『index.html』にHTML5の基本形をバシッとコピペしちゃいます。以下のような感じですね。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" href="./style.css"> </head> <body> </body> </html>
HTMLの基本形なんぞ何も考えずコピペでOKなので上記みたいなやつをどこぞにメモを取っておくのがオススメです。
それと同時にcss読み込み時のパスにも注目です。今回は相対パスって事なので『./style.css』になりますので間違えないよう軽く意識しておきましょう。
そしたら次に各パーツを作り込んでいきます。このパーツを作る順番なのですがこれはお好みとか状況とかでやりたいようにやってしまってOKです。
今回は最初から全ての素材が揃った状態で作業していますが、大規模な案件とかになると特定のデザインの確定が遅れてしまったり仕様が確定していなかったりとそういうのがザラにあったりするのでそういう場合は「全ての素材が揃ってる部分から作成していく」という流れがベストかもですね。
というわけで今回は単純に上から順番に作っていく事にします。もちろん上から順番に作っていくことに関して特に意味はございません。著者の気分でございます。
そしてここでよく初心者さんが「?」ってなりがちな部分がありますのでそれを同時に確認していきましょう。
その部分とはズバリ
「どのHTML要素(タグ)を使うべきなのかがわからーん\( 'ω')/」
というやーつでございます。
例えば今回は上から順番に作成していく、つまりheader部分を最初に作成していくわけなのですがheader部分って単純に思いつくだけでも以下のパターンがありますよね。
div要素にidを足すパターンと
<div id="header"> </div>
div要素にclassを足すパターンと
<div class="header"> </div>
HTML5から追加されたheader要素を使うパターンとかとかですね。
<header> </header>
次の記事ではこれらの使い分けとか注意点について一緒にみていきましょう。ではではこの辺で。またお会いしましょう。
この記事は桜舞が執筆致しました。

著者が愛する小型哺乳類 |
桜舞 春人 Sakurama HarutoISDN時代から様々なコンテンツを制作しているちょっと髪の毛が心配な東京在住のプログラマー。生粋のロングスリーパーで、10時間以上睡眠を取らないと基本的に体調が悪い。好きなだけ寝れる生活を送るのが夢。ゲームとスポーツと音楽が大好き。誰か髪の毛を分けて下さい。 |
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。



