Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
HTML5
入門編
- トップページ
- HTML5入門編 - HTMLを書く前の環境構築: 拡張子編
HTMLを書く前の環境構築: 拡張子編
みなさまどうもこんにちは。続きましてウェブサイトを作る前の環境構築とかもろもろやっていきましょう。まずは『拡張子』(かくちょうし)です。
もうすでに『拡張子』を表示しており、かつ『拡張子』の概要をご存じの方はご遠慮なく次の記事へと進んでしまってください。
ではやっていきましょう。
まずは「拡張子ってなんなんだぜぇ」ってお話なんですが、拡張子とはファイル名の中のピリオドで区切られた文末の部分の事を指します。『hoge.txt』というファイル名ならば『.txt』が拡張子になりますね。拡張子で有名どころだと『.jpg』や『.txt』といかがあります。どこかで一度は見たことあるのではないでしょうか。拡張子が『.jpg』ならば画像ファイルで『.txt』ならばテキストファイルといった具合です。
一般的なパソコンはこの拡張子を使って「これは画像ファイルだ!」とか「これはテキスト文章だ!」とかを判別し、そのファイルを処理するソフトウェアを自動で立ち上げるという構造になっています。これは元祖オペレーションシステムであるunixの名残で、今現在もこの形式が採用されています。
んで少々ややこしいのがWindowsOSとMacOSで初期設定のままだとファイル名の拡張子は表示されないようになっています。HTMLに限らずプログラミングやデザイン、動画編集等の作業において拡張子は必ず使う項目なので、今現在「拡張子が表示されてないっぽいぞ」という方は拡張子を表示させる設定に変更しましょう。
表示させる方法ですがWindowsOSとMacOSで大分違いがあるのでみなさんお使いのパソコンに合わせて設定を進めて下さい。では以下からどうぞ。
WindowsOSの拡張子表示手順
WindowsOSの方、いらっしゃいませ。
というわけでみなさんのデスクトップのカドに注目してください。こんなマークありますでしょうか。

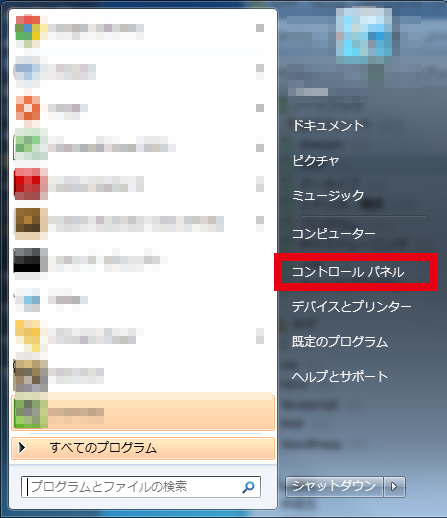
見つけたらこのマークをクリックして

赤枠のコントロールパネルというところをクリックします。そしたら

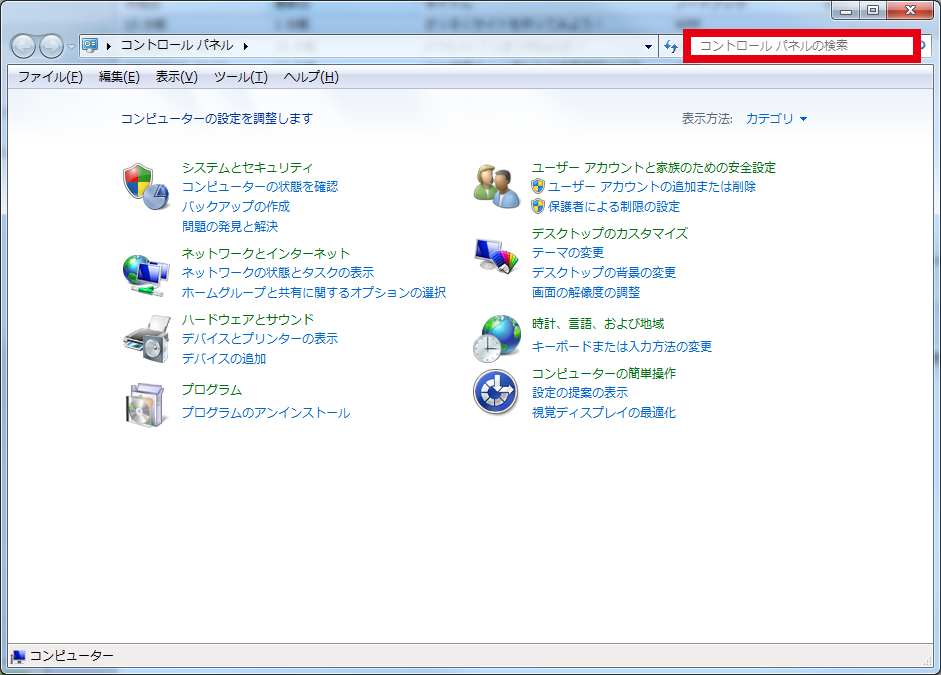
右上赤枠の検索フォームから『フォルダ』と検索してください。そうすると

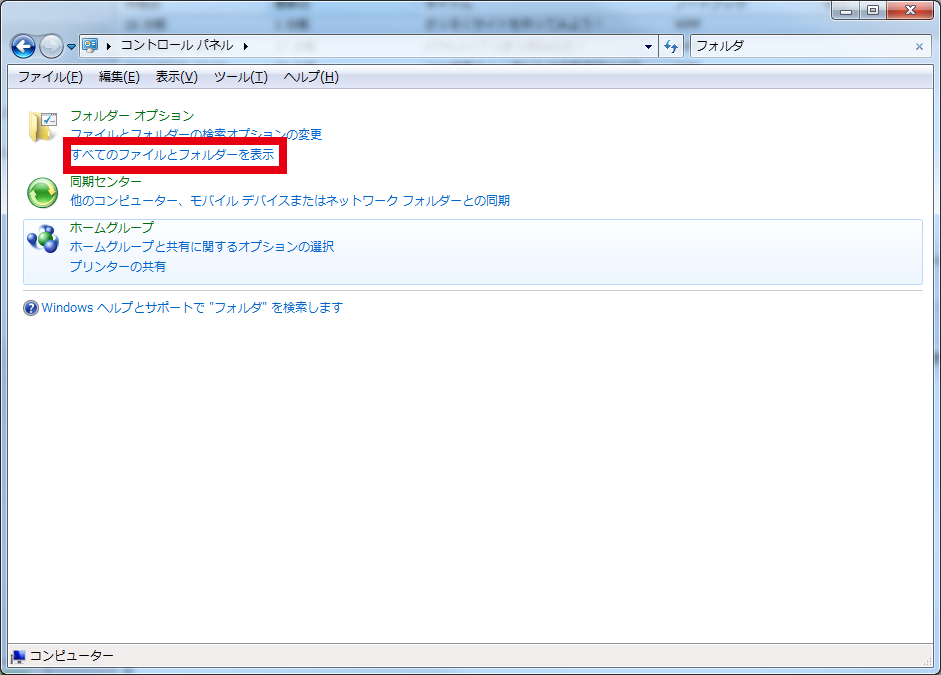
出てくる項目のなかで、『すべてのファイルとフォルダーを表示』というのが見つかると思うのでそれをクリック。

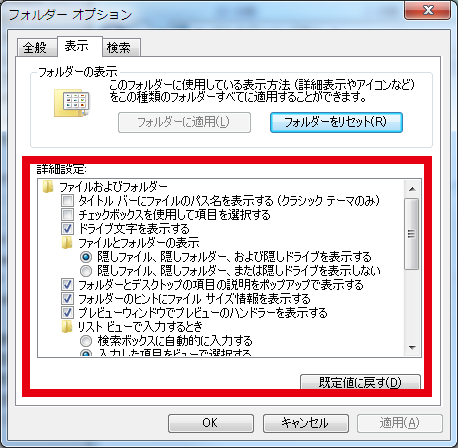
この赤枠の詳細設定の中をスライドして『登録されている拡張子は表示しない』のチェックを外して下さい。これで拡張子が表示されるようになります。
それと同時に今後の事を考えて『隠しファイル、隠しフォルダー、および隠しドライブを表示する』というラジオボタンにチェックを入れたほうがいいかもしれません。プログラミング等をしているとソフトウェアの設定変更等で隠しファイルの変更をする場合が結構あります。
WindowsOSの方は以上で設定は終了です。
MacOSの拡張子表示手順
MacOSの方、いらっしゃいませ。
まずは『Finder』をクリックして下さい。こいつです。

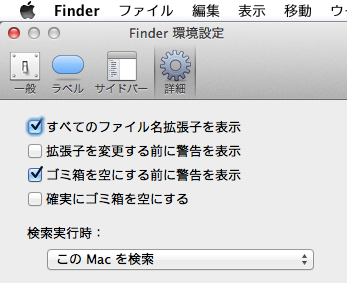
『Finder』のアイコンは下あたりからにょっきりでてくる『Dock』あたりにいるかと思います。そしたら画面左上のメニューバーから『Finder > 環境設定』と進んで、その中の『詳細』をクリックして下さい。すると以下の画面が出てくるかと思います。

そしたら上記の画像のように『すべてのファイル名拡張子を表示』にチェックを入れます。これで拡張子が表示されるようになります。ついでにその下の『拡張子を変更する前に警告を表示』のチェックを外して下さい。こうすることで拡張子を変更する度に出てくるアラートがでなくなりますのでオススメです。
MacOSの方は以上で設定は終了です
WindowsOSの方もMacOSの方も設定が完了しましたでしょうか。適当にフォルダを開いてファイル名に拡張子が表示されていればOKです。
さて、みなさんがこれから作成するHTMLファイルの拡張子は『.html』です。テキストファイルを作成し、その拡張子を『.txt』から『.html』と変更すればHTMLファイルとして扱われます。この作業についての詳しい内容は先の記事でやっていきますね。
拡張子については以上です。次の環境構築に進みます。次は『テキストエディタ』です。引き続き頑張っていきましょうね。ではではー。
この記事は桜舞が執筆致しました。

著者が愛する小型哺乳類 |
桜舞 春人 Sakurama HarutoISDN時代から様々なコンテンツを制作しているちょっと髪の毛が心配な東京在住のプログラマー。生粋のロングスリーパーで、10時間以上睡眠を取らないと基本的に体調が悪い。好きなだけ寝れる生活を送るのが夢。ゲームとスポーツと音楽が大好き。誰か髪の毛を分けて下さい。 |
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。



