Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
HTML5
入門編
- トップページ
- HTML5入門編 - 相対パスについて
相対パスについて
みなさまどうも。
さて、絶対パスに続きまして『相対パス』の解説をしていきますね。これもまた少し難しい項目が続きますが頑張っていきましょう。
これまでの記事と同じようにtestフォルダの中で作業をしていると想定しております。なのでまたtestフォルダに『index.html』を用意しておいてください。
※testフォルダについて忘れちゃった方はこちらの記事へどうぞ。
そして画像ファイルを用意して頂きたいのでこちらから画像をダウンロードしてください。こちらの記事で画像を用意したときと同じように『index.html』と同じ階層(同じフォルダの中)に画像を配置して頂ければOKです。

準備はよろしいでしょうか。では続けます。
『相対パス』とは『基準となるファイルから目的のファイルやフォルダまでの位置を記述する方式』となります。絶対パスとは真反対の記述方法になりますね。『相対パス』は『相対URL』とも呼ばれます。あまり使われない言葉ですが念のため覚えておきましょう。
『相対パス』においての基準となる位置は自分自身のファイルです。例えば『index.html』というファイルに『相対パス』で位置を記述するときは『index.html』(自分自身のファイル)からの位置を記述すればOKです。
では百聞は一見に如かずというわけで相対パスの記述方法を確認していきましょう。
自分自身のファイルからみて同じ階層にいるファイルを指定したい場合は『./』の後に続けてファイル名を記述します。『./』は現在の階層を表します。同じ階層にいる『sample.jpg』というファイルを読み込みたい場合は以下のような記述になりますね。
<img src="./sample.jpg">
『./』は省略できますのでファイル名のみを記述してもOKです。
<img src="sample.jpg">
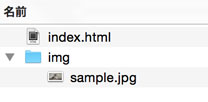
ではここでtestフォルダの中にさらに『img』というフォルダを作ってその中に画像を移動してみましょう。以下の画像のような感じですね。

画像ファイルの位置が『imgフォルダの中のsample.jpg』に変わりました。この場合は以下のように記述します。
<img src="./img/sample.jpg">
URLと同じく、フォルダの区切りを表す記号は『/』(スラッシュ)となります。そして先ほどと同じように『./』は省略することができますので以下の記述でもOKです。
<img alt="" src="img/sample.jpg">
仮にimgフォルダの中にhogeフォルダを作ってそこにsample.jpgを移動した、という場合は以下のようになりますね。
<img alt="" src="img/hoge/sample.jpg">
『フォルダ名/』という部分を必要なだけ追記してくようなイメージですね。
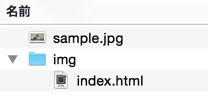
では続いてimgフォルダの中に『index.html』というファイルを作り、画像を先ほどのtestフォルダ(一つ上の階層のフォルダ)に移動してみましょう。以下の画像を参照してください。

『index.html』からみて画像ファイルはひとつ上のフォルダになりました。
この場合は『../』を使うと一つ上のフォルダを指定できます。
<img src="../sample.jpg">
さらに上のフォルダを指定したい、などという場合はフォルダの数だけ『../』を連続して記述すればOKです。
例 2つ上のフォルダにあるsample.jpgを指定したい場合
<img src="../../sample.jpg">
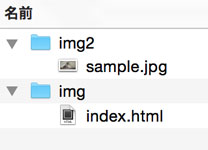
ではもうちょっとややこしくしてみましょう。testフォルダにさらに『img2』というフォルダを作成し、そこに『sample.jpg』を移動します。testフォルダの中にはimgフォルダとimg2フォルダがあり、『index.html』はimgフォルダの中に、画像ファイルはimg2フォルダの中にいる感じですね。

では『index.html』から画像ファイルを指定してみましょう。このような記述になります。
<img src="../img2/sample.jpg">
『../』で1つ上のフォルダ(この場合はtestフォルダ)へ移動し、『/』を使ってそこからimg2フォルダへ移動、その中にあるsample.jpgを指定、というように記述します。基準となるファイルの位置から順番に場所を指定してくようなイメージになりますね。
ちょっと慣れないと難しいかもしれませんが、実際に自分でフォルダやファイルを作って置いてみたりして実際に記述すればすぐにコツを掴めるかと思います。『/』と『./』と『../』の使い方がミソですね。
(´-`).。oO(画像素材はいつもお世話になっている写真素材ぱくたそ様より拝借しております。)
(´-`).。oO(素敵な画像がいっぱいありますので練習用の画像素材等をお探しの方はぜひ。)
ではこの辺で相対パスの解説を終了したいと思います。次の記事では絶対パスと相対パスを使ったハイパーリンクについて勉強していきます。
またお会いしましょう。
この記事は桜舞が執筆致しました。

著者が愛する小型哺乳類 |
桜舞 春人 Sakurama HarutoISDN時代から様々なコンテンツを制作しているちょっと髪の毛が心配な東京在住のプログラマー。生粋のロングスリーパーで、10時間以上睡眠を取らないと基本的に体調が悪い。好きなだけ寝れる生活を送るのが夢。ゲームとスポーツと音楽が大好き。誰か髪の毛を分けて下さい。 |
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。



