Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
HTML5
入門編
- トップページ
- HTML5入門編 - HTMLを書く前の環境構築: テキストエディタ編
HTMLを書く前の環境構築: テキストエディタ編
みなさま、どうもこんにちは。では引き続き環境構築を色々進めていきましょう。今回は『テキストエディタ』です。
テキストエディタとは文字通りテキストを打ち込むためのソフトウェアのことですね。このテキストエディタってやつがプログラマーにとってとても重要なソフトウェアのひとつになります。プログラマーはタイピングをしてる時間がとても長いので、より効率よく文字を打ち込めるソフトウェアを吟味することはとても大切です。
最近Web業界で人気があるのが『Sublime Text』というエディタです。これは私も愛用しています。その他では『Dreamweaver』、『Coda』なんかも有名です。これらのエディタは構文に合わせて文字をカラーリングしてくれる『シンタックスハイライト』機能がついていたり『入力補完』機能がついていたり、簡単にファイルをサーバーにアップロードできる『FTP』機能がついていたりとかなり使い勝手が良いです。
さて、ではみなさんもWeb開発に特化したテキストエディタをインストールしましょう、と言いたいところなんですが、初めのうちは高機能エディタの使用は避けたほうが良いと考えています。その理由として最初から高機能のエディタに頼るとタイピング速度があまり上達していかない傾向があるためです。プログラミングでは普通の文章では決して使用しないであろう記号を沢山使用しますので入力補完機能に慣れてしまうといつまでたっても記号のブラインドタッチができない、という状態になりがちです。タイピング速度と作業速度は比例しますので意外と侮れません。
まあこれは私の独断と偏見ですので最初から高機能のエディタを使ってしまっても問題はありません。もし高機能のエディタを最初から使用したいのであれば『Sublime Text』がオススメです。その他、手っ取り早くタイピング速度を向上したいというのであれば『タイピングゲーム』とかで練習するのも良いです。楽しいしスキルアップするしで良いこと尽くめですね。
というわけで当記事では私の独断と偏見を尊重し、『高機能な普通のエディタ』をご紹介させていただきます。WindowsOSの方とMacOSの方で使えるエディタソフトが違うのでそれぞれの環境に合わせてインストールを進めてください。では以下からどうぞ。
WindowsOSの方のオススメエディタ
WindowsOSの方は『秀丸エディタ』もしくは『サクラエディタ』がオススメです。『TeraPad』というエディタソフトも有名ですが、プラグインを入れないと正規表現が使えない、grep検索が使えない等、機能性に乏しいところがありますのであまりオススメはしません。
『秀丸エディタ』は4320円のシェアウェア、『サクラエディタ』は無料です。秀丸エディタは消費税8%になったことでちょっと値上がりしちゃったみたいです。昔は4200円でした。
無料が良ければ『サクラエディタ』、有料でもOKならば『秀丸エディタ』という選択肢になりますが、筆者はwindows95時代からずっと秀丸エディタを愛用していますのでどちらかというと秀丸エディタを推していきたい感じです。著者は秀丸エディタをかれこれ20年くらい使っていますがエディタとしての機能が足りないと感じたことはほとんどありません。
当時は優秀なエディタが秀丸エディタぐらいしか存在してなく、選択肢があまりなかったという背景もありますが、あれから20年近くたつ現在でもその機能は色褪せなく、動作も安定していて安心感がありプラグインやマクロでの拡張性が非常に高く、値段も手頃でコストパフォーマンスも良いという素晴らしいエディタです。2014年現在でも開発系企業のWindowsパソコンには最初からプリインストールされていることが多いので、使い方を覚えてしまえばそれは立派なスキルになります。秀丸エディタは一つのライセンスで一生涯使えるので思い切って買ってしまっても損はしないかと思います。
サクラエディタに関してはあまり使い込んでいないので細かい解説はできませんが、開発に必要な機能はひと通り揃っているような印象です。ですのでどちらでも好き好きで選んでいただいて大丈夫かとは思います。
インストールは以下からどうぞ。
秀丸エディタ
http://hide.maruo.co.jp/software/hidemaru.html
サクラエディタ
http://sakura-editor.sourceforge.net/download.html
インストールのやり方は解説サイトが溢れていますので割愛させて頂きますね。多分クリックしていくだけで終わるかと思います。
あ、当サイトでは秀丸エディタを中心に解説を進めさせていただきますので、「当サイトで勉強を進めていきたい」という粋な方は秀丸エディタをインストールしちゃったほうが良いかもしれません。秀丸エディタは試用期間がありますのでしばらくの間は無料で全機能が使用できます。使ってみてしっかり吟味してから買う、という形でも問題ありません。
ちなみにWindowsOSで標準インストールされているテキストエディタは『メモ帳』ってやつになります。多分一度は使ったことあるのではないでしょうか。このエディタソフトは普通の文章を書くには問題ないでしょうが、『空白文字』が表示できなかったり『行番号』が表示できなかったりとHTMLを記述したりプログラミングしたりするのにはちょっと厳しいです。
MacOSの方のオススメエディタ
MacOSの方は元々標準で入っている『テキストエディット』というアプリケーションがあるのですが、これが中々優秀なのでそのまま使ってしまっても問題ありません。

テキストエディット以外で最近オススメなのは『mi』というエディタですね。こちら無料です。一応紹介しておきます。どちらでもお好きな方を選んじゃってください。インストールは以下からどうぞ。
当サイトでは『mi』をメインに解説を進めさせていただきますので当サイトで勉強を続けるならばインストールしちゃって下さい。
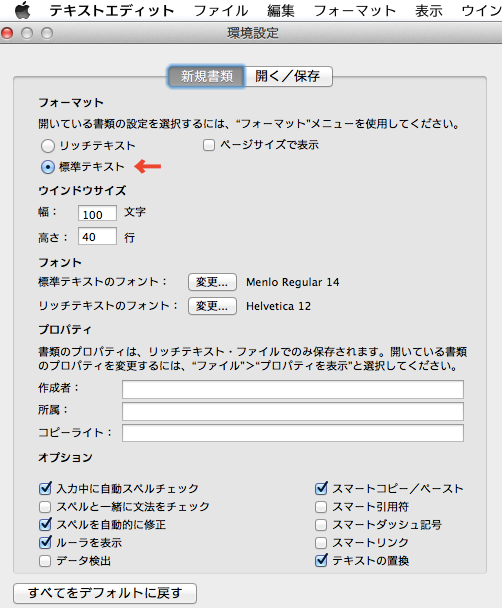
んでもってmiを使用していく場合はちょっと設定変更が必要です。miの標準の設定ではHTMLタグがブラウザのようにレンダリング(翻訳)されて表示されてしまいますので左上のメニューから『mi > 環境設定』と進んで以下のように設定します。

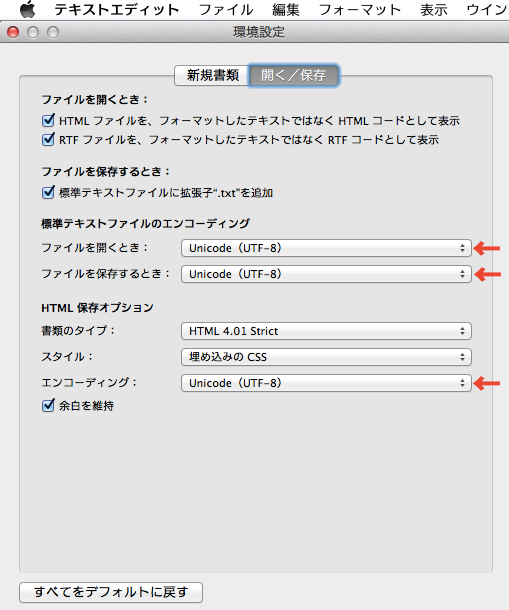
それともう一つ設定を変更します。『開く/保存』をクリックして以下のように設定してください。

『HTMLファイルを、フォーマットしたテキストではなくHTMLコードとして表示』という項目にチェックをいれます。ついでに赤い矢印が付いている項目を『Unicode (UTF-8)』に変更しちゃってください。文字エンコーディングについては後述します。これで設定は完了です。
というわけで両OS共にテキストエディタのインストールは完了しましたでしょうか。
最後にもう一つ設定しなくてはいけない項目があります。それは『文字エンコーディング』です。
文字エンコーディングについての概要はちょっと難しいので簡潔に説明させていただきますが、パソコンのファイルの実体は全て『0』と『1』の集合体であるデジタルデータとなっています。テキストファイルも然りです。そのテキストファイルを構成しているデジタルデータをどの法則で翻訳して表示するか、というのが文字エンコーディングになります。その翻訳の法則はいくつかの種類があり、それらは『文字コード』と呼ばれます。良くあるパターンで、とある文字コードで記述したテキストファイルを間違えて違う文字コードで開いてしまい、読めない変な文字列が表示されてしまうという現象があります。これは一般に『文字化け』と言われる現象です。
日本のWeb系の開発で主に使用される文字コードは『UTF-8』(ゆーてぃーえふえいと)と『Shift_JIS』(しふとじす)の2種類となっています。HTML5が普及する前は9割以上が『Shift_JIS』となっていましたが、HTML5での推薦文字コードは『UTF-8』となっており昨今のWeb開発ではほぼ『UTF-8』となっています。というわけでみなさんも『UTF-8』を使っていく必要があり、それに合わせてテキストエディタの設定を変更しなくてはなりません。
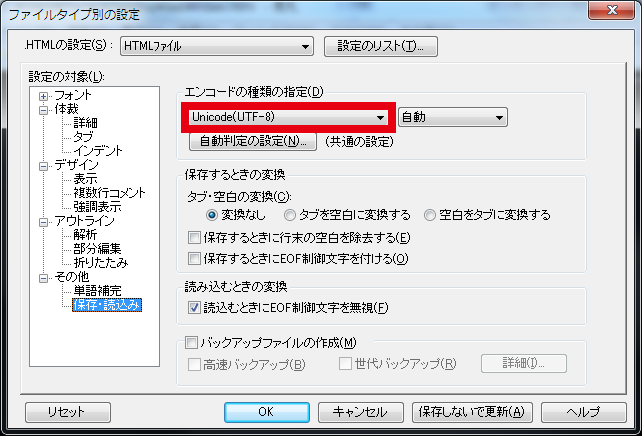
秀丸エディタの方はメニューバーから『その他 > ファイルタイプ別の設定』と進みその設定の中の上のほうにある『(ファイルタイプ)の設定(s):』というところで『HTMLファイル』と選びます。そして左側の項目の中にある『保存・読み込み』をクリックすると以下のような画面が出てくると思いますので

赤枠の部分で『Unicode(UTF-8)』と選びましょう。これでHTMLファイルの基本文字エンコーディングがUTF-8となります。
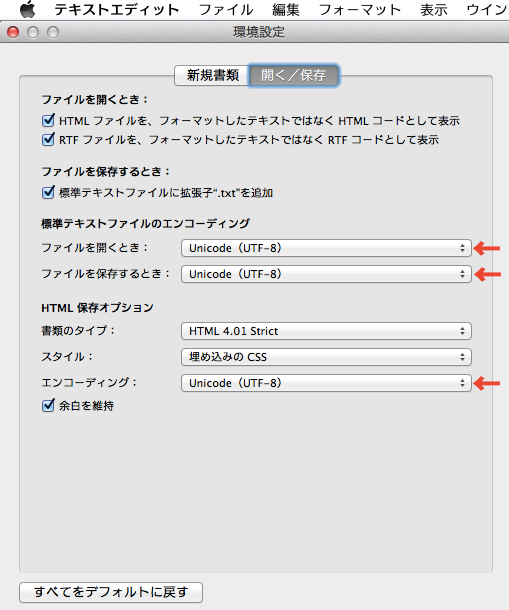
MacOSのmiの設定は先程も解説しましたが、再度載せておきます。上のメニューから『mi > 環境設定』と進んでその中の『開く/保存』をクリックした中ですね。

赤矢印のところを『Unicode(UTF-8)』とすればOKです。
というわけでテキストエディタの環境設定は以上となります。ちょっと長くなってしまいましたがお疲れ様でございました。
続いての記事では『インターネットブラウザ』についてもろもろ進めていきたいと思います。引き続き頑張っていきましょう。ではー。
この記事は桜舞が執筆致しました。

著者が愛する小型哺乳類 |
桜舞 春人 Sakurama HarutoISDN時代から様々なコンテンツを制作しているちょっと髪の毛が心配な東京在住のプログラマー。生粋のロングスリーパーで、10時間以上睡眠を取らないと基本的に体調が悪い。好きなだけ寝れる生活を送るのが夢。ゲームとスポーツと音楽が大好き。誰か髪の毛を分けて下さい。 |
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。



