Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
CSS
中級編
- トップページ
- CSS中級編 - 開発ツールを使ってみようCSS編
開発ツールを使ってみようCSS編
みなさまどうもこんにちわ。
初めましての方は初めまして、他の記事をお読み頂いた方はまたお会いできて光栄でございます。
こちらはCSS中級編でございます。
CSS中級編では初級編では紹介しきれなかったちょっと高度なCSS文法や、レイアウトを決めるときにとても大切な位置配置系のプロパティの解説、そしてマウスイベントなどの少しハイレベルなCSS記述を紹介します。
さて進める前にちょっとした注意点でございますが、CSS中級編でございますのでHTMLの基礎知識とCSSの基礎知識が必要になってきます。
当サイトで勉強される場合はHTML入門編とCSS入門編をバッチリお読みしたあとで読み進めて頂ければサクサクと進むかと思います。もし初心者の方がいらっしゃいましたら入門編から進めていく事をおすすめします。
それと、CSS中級編からはCSSの記述場所は特にこちらから指定はしていきません。インラインで記述しても良し、外部CSSファイルでも良し、お好きな記述場所に記述して試してみてください。
というわけでやっていきましょう。CSS中級編スタートでございます。
まず最初にとっても便利な『開発ツール』(インスペクタツール)の使い方を学んでいきましょう。これはブラウザに組み込まれている開発用のツールとなります。
というわけで、どん。

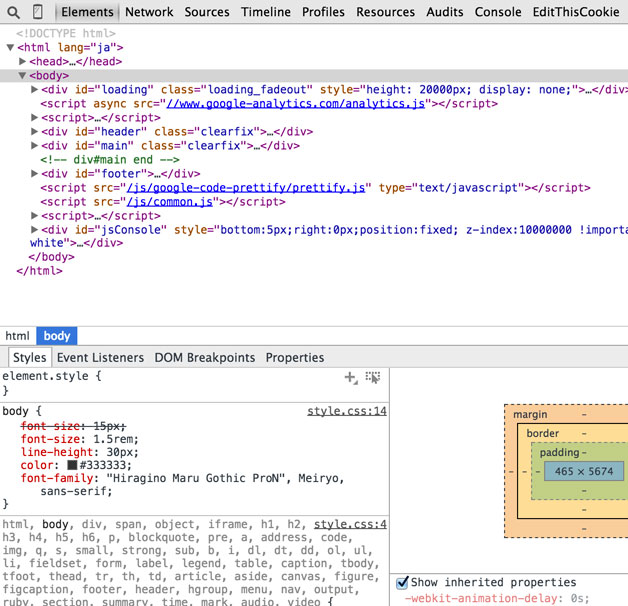
これがChromeの開発ツールを開いた状態です。
この開発ツールにはHTMLのDOMツリーの解析やCSSの確認と修正、JavaScriptコンソールでのデバッグなどウェブ開発で便利な機能がいっぱい詰まっています。ウェブコンテンツを制作するにあたって非常に心強いツールの1つです。
今現在ではほぼ全てのブラウザに開発ツールが組み込まれていますが最近の私はメインブラウザとして『Google Chrome』を使用することが多いので当記事ではChromeの開発ツールを中心に解説していきます。開発ツールの使い方は似たり寄ったりなのでChromeの開発ツールを使いこなせれば他のブラウザの開発ツールも問題なく使えるようになるかと思いますのでまずはChromeから使いこなせるようになっちゃいましょう。
まずChromeを立ち上げて要素を検証したいサイトを開きます。WindowsOSの方は『F12』キーをポチッと押してください。MacOSの方は『option』+『command』+『i』を同時押しという非常に高度なテクニックが必要ですが頑張って押してみてください。
下か右からにょっきりとソースコードが記述されている領域が出てきたら成功です。無事開けましたでしょうか。開けないときはブラウザのウインドウ部分の適当なところで右クリックして『要素を検証』というのを選択しても開けると思います。
この開発ツールは基本的には下からにょっきりと出てくるかと思いますが、もし右からにょっきりとでてきたり別ウインドウで表示された場合にはこの部分をクリックしてみてください。上のほうにあるメニューのところです。

これをクリックするとにょっきりする位置を変更できます。
開けましたらまず上のメニューの左側にある『Elements』を選択してみてください。すでに選択されている方はそのままでOKです。

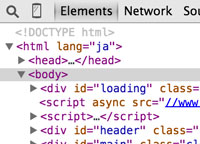
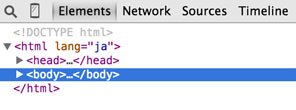
そうすると今開いているサイトのHTMLソースが見えると思います。そのままbody要素を選択してみてください。下の画像のようにbody要素のところが反転表示されていれば選択されています。

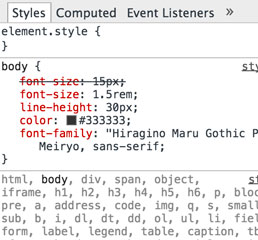
そしたらその右側にある『Styles』を選択してみましょう。こちらもすでに選択されていればそのままでOKです。

ここに書いてあるのが今選択している要素(今回の場合はbody要素)に反映されているCSSの記述になります。
このように要素を選択すればその要素に反映されているCSSの記述が一発で確認できます。
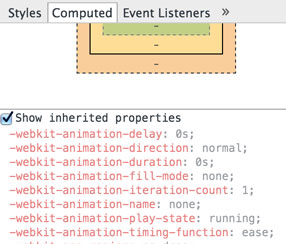
さらにstyleタブの右側に『computed』というタブがあるかと思います。こちらをクリックして『show inherited properties』という項目にチェックをいれるとCSSで記述しているプロパティやそれ以外のデフォルトで設定されているプロパティなど、それら全て含めたCSSプロパティ一覧を表示することができます。

こちらもとっても便利なので覚えておきましょう。
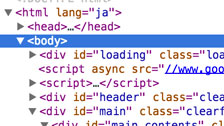
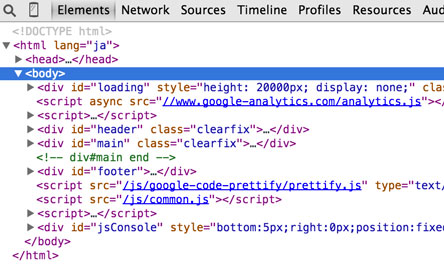
注意点として開発ツールでHTMLソースを表示するとDOMツリーとして表示されてしまうので、何かの子要素を選択したいときは親要素の『▶』をクリックして順次展開させる必要があります。以下の画像のような感じですね。

『▶』をクリックすると中身(今回はbody要素です)が展開されます。

この表示は要素が多いページでもスッキリと階層を確認できるので便利なところもあるのですが、すぐにHTML要素にジャンプできないという面もあるので状況によってはちょっと面倒臭い感じがしてしまうかもしれません。
そんな悩めるあなたは虫眼鏡マークをクリックしてみましょう。開発ツールの上のメニューのところの左はじくらいにいるはずです。

この虫眼鏡マークをクリックすると検証モードっぽい状態に切り替えることができます。この状態で検証したい要素をクリックするとその要素をそのまま選択状態にすることができます。検証モードっぽいのを終わらせたい場合は同じく虫眼鏡マークをクリックすれば元に戻ります。試してみてください。
ただし、各HTML要素の状態によっては虫眼鏡マークでクリックしても検証したい要素にそのまま飛べない場合もあります。上手く選択出来ない場合は親要素の『▶』をクリックして順次展開させていってください。
DOMツリーとはHTMLの要素をツリー構造(樹形図)で表現したものです。考え方としてはHTML要素が入れ子構造で格納されているという捉え方で問題ないです。
そしてこの開発ツールはそのままCSSの記述を追加することができます。
たとえば当記事で開発ツールを開き、body要素を選択してください。
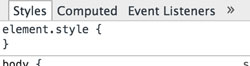
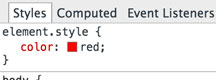
body要素の右側の『style』タブを選択し、その中の一番上にに記述されている『element.style』というセレクタがあると思います。
この『element.style』ってなんのこっちゃって話ですが、これはこの要素のstyle属性の事です。

当記事のbody要素のstyle属性には何も記述していないので今は空になっていますね。この宣言ブロック部分(波括弧の中あたり)をクリックするとそのままCSSが記述できるようになるので、試しにここに『color: red』と記述してみてください。

どうでしょう。当記事の文字色が赤色になりましたでしょうか。
このように直接ブラウザ上でCSSを記述することができます。ちょっとした記述を試しに書いてみたり、色合いを確かめてみたりと数え上げればキリがないほど使い道が沢山あります。とっても便利な機能なので是非覚えておきましょう。
ちなみにWindowsOSの方は『control』+『z』、MacOSの場合は『command』+『z』で一手前に戻ることができます。 そして仮で記述したCSS等を元に戻したい場合はページリロードをすればOKです。元に戻ります。
というわけで以上で開発ツールのCSS側から見た使い方の説明は終わります。変な記述を書いてみたりして色々と遊んでみると良いですね。
次の記事からはちょっと高度なCSS文法について学んでいきたいと思います。
引き続き頑張っていきましょう。ではではー。
この記事は桜舞が執筆致しました。

著者が愛する小型哺乳類 |
桜舞 春人 Sakurama HarutoISDN時代から様々なコンテンツを制作しているちょっと髪の毛が心配な東京在住のプログラマー。生粋のロングスリーパーで、10時間以上睡眠を取らないと基本的に体調が悪い。好きなだけ寝れる生活を送るのが夢。ゲームとスポーツと音楽が大好き。誰か髪の毛を分けて下さい。 |
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。



