Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
- トップページ
- CSSプロパティ辞典
- transition-timing-function
transition-timing-function
『transition』の『アニメーションのタイミングや進行割合』を指定できます。
ブラウザのバージョンによっては、ベンダープレフィックス『webkit』、『moz』、『ms』等を付けないと動かない場合があるので、使用する際はベンダープレフィックスを付けるようにした方が無難です。またPCのスペックによっては動きがカクついてしまう場合がありますのでご注意下さい。
サンプルコード
transition: 0.5s; -webkit-transition: 0.5s; -moz-transition: 0.5s; -ms-transition: 0.5s; transition-timing-function: ease; -webkit-transition-timing-function: ease; -moz-transition-timing-function: ease; -ms-transition-timing-function: ease;
指定可能な値一覧
| 値 | 効果 |
|---|---|
| ease | 開始付近と終了付近の動きを滑らかにします。『transition-timing-function』の指定を省略した場合はこの『ease』が指定されているものとして扱われます。 |
| linear | 一定の速度で変化します。 |
| ease-in | 開始付近の動きを緩やかにします。 |
| ease-out | 終了付近の動きを緩やかにします。 |
| ease-in-out | 開始付近と終了付近の動きを緩やかにします。 |
| step-start | すぐに最後の状態になります。(アニメーションなし) |
| step-end | 最初の状態のまま変化しません。(アニメーションなし) |
ブラウザでの表示結果
div {
background: #f00;
width: 200px;
transition: 1s;
-webkit-transition: 1s;
-moz-transition: 1s;
-ms-transition: 1s;
transition-timing-function: ease;
-webkit-transition-timing-function: ease;
-moz-transition-timing-function: ease;
-ms-transition-timing-function: ease;
}
div:hover {
width: 300px;
}
div {
background: #f00;
width: 200px;
transition: 1s;
-webkit-transition: 1s;
-moz-transition: 1s;
-ms-transition: 1s;
transition-timing-function: linear;
-webkit-transition-timing-function: linear;
-moz-transition-timing-function: linear;
-ms-transition-timing-function: linear;
}
div:hover {
width: 300px;
}
div {
background: #f00;
width: 200px;
transition: 1s;
-webkit-transition: 1s;
-moz-transition: 1s;
-ms-transition: 1s;
transition-timing-function: ease-in;
-webkit-transition-timing-function: ease-in;
-moz-transition-timing-function: ease-in;
-ms-transition-timing-function: ease-in;
}
div:hover {
width: 300px;
}
div {
background: #f00;
width: 200px;
transition: 1s;
-webkit-transition: 1s;
-moz-transition: 1s;
-ms-transition: 1s;
transition-timing-function: ease-out;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function: ease-out;
-ms-transition-timing-function: ease-out;
}
div:hover {
width: 300px;
}
div {
background: #f00;
width: 200px;
transition: 1s;
-webkit-transition: 1s;
-moz-transition: 1s;
-ms-transition: 1s;
transition-timing-function: ease-in-out;
-webkit-transition-timing-function: ease-in-out;
-moz-transition-timing-function: ease-in-out;
-ms-transition-timing-function: ease-in-out;
}
div:hover {
width: 300px;
}
div {
background: #f00;
width: 200px;
transition: 1s;
-webkit-transition: 1s;
-moz-transition: 1s;
-ms-transition: 1s;
transition-timing-function: step-start;
-webkit-transition-timing-function: step-start;
-moz-transition-timing-function: step-start;
-ms-transition-timing-function: step-start;
}
div:hover {
width: 300px;
}
div {
background: #f00;
width: 200px;
transition: 1s;
-webkit-transition: 1s;
-moz-transition: 1s;
-ms-transition: 1s;
transition-timing-function: step-end;
-webkit-transition-timing-function: step-end;
-moz-transition-timing-function: step-end;
-ms-transition-timing-function: step-end;
}
div:hover {
width: 300px;
}
対応ブラウザ
| IE6 | IE7 | IE8 | IE9 | IE10 | IE11 | Safari | Chrome | Firefox | Opera |
|---|---|---|---|---|---|---|---|---|---|
| iPhone Safari | Android2系 標準ブラウザ | Android4系 標準ブラウザ |
|---|---|---|
概要
『transition』での『アニメーションのタイミングや進行割合』を指定できます。
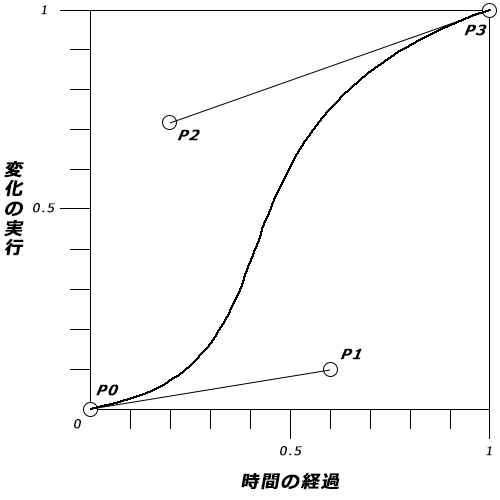
『ease』、『linear』など用意された値の他にも『cubic-bezier()』を使用することで変化するタイミングを細かく指定することができます。 イラストレーターなどのグラフィックソフトで曲線を描く際などに利用される3次ベジェ曲線をつかい変化の進行割合を指定します。
『cubic-bezier(P0 , P1 , P2 , P3)』
の『P0』、『P1』、『P2』、『P3』の値を変更してタイミングを変化します。指定できる数値は『0』から『1』になり、この範囲外の数値の場合は無効になります。

div {
background: #f00;
width: 200px;
transition: 1s;
-webkit-transition: 1s;
-moz-transition: 1s;
-ms-transition: 1s;
transition-timing-function: cubic-bezier(0.19, 1, 0.22, 1);
-webkit-transition-timing-function: cubic-bezier(0.19, 1, 0.22, 1);
-moz-transition-timing-function: cubic-bezier(0.19, 1, 0.22, 1);
-ms-transition-timing-function: cubic-bezier(0.19, 1, 0.22, 1);
}
div:hover {
width: 300px;
}
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。

