Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
- トップページ
- CSSプロパティ辞典
- outline-width
outline-width
アウトラインの幅に関する項目を指定します。アウトラインは『border』プロパティと違い、上下左右の概念はありません。
サンプルコード
div.test { outline-color: red;}
指定可能な値一覧
| 値 | 概要 |
|---|---|
| 数値 | 境界線の太さを『px』などで指定できます。 |
| thin | 『thin』(細い)というキーワードで指定します。一般的なブラウザでは1pxで表示されますがブラウザによって多少の差があります。 |
| medium | 『medium』(中間)というキーワードで指定します。一般的なブラウザでは3pxで表示されますがブラウザによって多少の差があります。『outline-width』に関する値が指定されていない場合はこれが初期値となります。 |
| thick | 『thick』(厚い)というキーワードで指定します。一般的なブラウザでは5pxで表示されますがブラウザによって多少の差があります。 |
ブラウザでの表示結果
※ 以下のサンプルは『outline-width』プロパティの手前に『outline: solid red』と指定しています。
<div style="outline: solid red; outline-width: 5px; height: 100px; padding: 10px; font-weight: bold;">高さ100px、パディング10pxのdiv要素です。</div>
対応ブラウザ
| IE6 | IE7 | IE8 | IE9 | IE10 | IE11 | Safari | Chrome | Firefox | Opera |
|---|---|---|---|---|---|---|---|---|---|
| iPhone Safari | Android2系 標準ブラウザ | Android4系 標準ブラウザ |
|---|---|---|
概要
アウトラインの幅に関する項目を指定します。アウトラインは『border』プロパティと違い、上下左右の概念はありません。
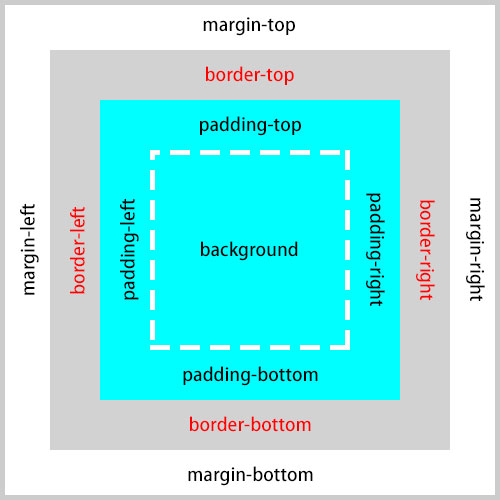
アウトラインとはボーダーの外側に描かれる境界線となります。内側ではありませんのでご注意ください。以下のボックスモデルの図の『border-top』、『border-right』、『border-bottom』、『border-left』の外側に該当します。

<div style="border: solid 5px #000; outline: solid 5px; outline-color: red; height: 100px;">ここは高さ100pxのdiv要素です。黒いボーダーの周りに赤いアウトラインが描画されていることが確認できると思います。</div>
ボーダー(境界線)とアウトラインの違いについてですが、アウトラインは大きさの概念はなくスペース取りません。ですので他の要素に影響を与えること無く、コンテンツの周りに境界線を描画することができます。
<style scoped>
div:hover {border: solid 5px red;}
</style>
<p>以下はボーダーが他の要素に影響を与えるというサンプルです。</p>
<div style="height: 100px; background-color: yellow;">ここは高さ100pxのdiv要素です。ここにマウスホバーをしてみてください。ボーダーが描画されてこの要素の大きさが変更されるため、周りの要素に影響を与えます。</div>
<p style="height: 100px; background-color: aqua";>ここはp要素です。</p>
<style scoped>
div:hover {outline: solid 5px red;}
</style>
<p>以下はアウトラインが他の要素に影響を与えないというサンプルです。</p>
<div style="height: 100px; background-color: yellow;">ここは高さ100pxのdiv要素です。ここにマウスホバーをしてみてください。アウトラインが描画されますが周りの要素に影響を与えません。</div>
<p style="height: 100px; background-color: aqua";>ここはp要素です。</p>
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。

