Caution
お使いのブラウザはJavaScriptが実行できない状態になっております。
当サイトはWebプログラミングの情報サイトの為、
JavaScriptが実行できない環境では正しいコンテンツが提供出来ません。
JavaScriptが実行可能な状態でご閲覧頂くようお願い申し上げます。
- トップページ
- CSSプロパティ辞典
- border-radius
border-radius
要素の角丸の値をまとめて指定できます。まとめて指定できるプロパティは『border-top-left-radius』プロパティ、『border-top-right-radius』プロパティ、『border-bottom-left-radius』プロパティ、『border-bottom-right-radius』プロパティの4つです。
指定する値の個数で左上、右上、右下、左下の角をそれぞれ異なる値にすることができます。値の区切りは半角スペースを使用します。
- 値が1つの場合、左上、右上、右下、左下の角に同じ値が適用されます。
- 値が2つの場合、1つ目は左上と右下の、2つ目は右上と左下の角に値が適用されます。
- 値が3つの場合、1つ目は左上、2つ目は右上と左下、3つ目は右下の角に適用されます。
- 値が4つの場合、それぞれ左上、右上、右下、左下(左上から時計回り)の角に適用されます。
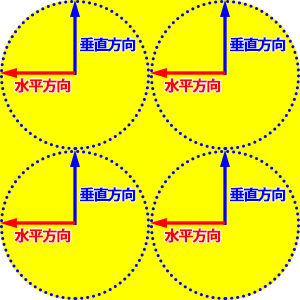
『/』で区切ることで角丸の円の水平方向と垂直方向の半径をそれぞれ指定することができます。『/』を省略した場合は全て同じ半径(正円)として描画されます。
サンプルコード
div.test { border-radius: 50%;}
div.test1 { border-radius: 25px;}
div.test2 { border-radius: 50% 25% 15%;}
div.test3 { border-radius: 25px 20px 15px 10px;}
div.test4 { border-radius: 50% / 25%;}
指定可能な値一覧(border-color)
| 値 | 概要 |
|---|---|
| 数値 | 数値で指定します。主に使用される単位は『px』や『%』です。『%』で指定した場合の基準となる相対値は要素の大きさ(ボーダーボックス)となります。初期値は『0』です。 |
ブラウザでの表示結果
以下のサンプルの背景色は『#00f』を指定しています。
<div style="border-radius: 50%; background-color: #00f; margin: 0 auto; width: 100px; height: 100px;"></div>
<div style="border-radius: 25px; background-color: #00f; margin: 0 auto; width: 100px; height: 100px;"></div>
<div style="border-radius: 50% 25% 15%; background-color: #00f; margin: 0 auto; width: 100px; height: 100px;"></div>
<div style="border-radius: 25px 20px 15px 10px; background-color: #00f; margin: 0 auto; width: 100px; height: 100px;"></div>
<div style="border-radius: 50% / 25%; background-color: #00f; margin: 0 auto; width: 100px; height: 100px;"></div>
対応ブラウザ
| IE6 | IE7 | IE8 | IE9 | IE10 | IE11 | Safari | Chrome | Firefox | Opera |
|---|---|---|---|---|---|---|---|---|---|
| iPhone Safari | Android2系 標準ブラウザ | Android4系 標準ブラウザ |
|---|---|---|
概要
要素の角丸の値をまとめて指定できます
『%』で大きさを指定した場合、基準となる相対値は要素の大きさ(ボーダーボックス)となります。要素を正円形にしたい場合は『border-radius』プロパティの値に『50%』と指定すると正円で描写されます。
<div style="border-radius: 50%; background-color: #00f; margin: 0 auto; width: 100px; height: 100px;"></div>
『/』で区切ることで水平方向と垂直方向の半径を個別に設定することができます。『/』より前の値が水平方向の半径、『/』より後の値が垂直方向の半径です。これにより角を正円だけでなく楕円型で丸めることが可能です。『/』を省略した場合は全て同じ半径の円(正円)として描画されます。

/* div { border-radius: 水平方向の値 / 垂直方向の値;} */
div.test { border-radius: 50px 45px 40px 35px / 25px 20px 15px 10px;}
尚、一部の古いAndroidの標準ブラウザで『border-radius』プロパティの値を『%』で指定すると描画が行われないバグが存在しますのでご注意ください。
記事の間違いや著作権の侵害等ございましたらお手数ですがこちらまでご連絡頂ければ幸いです。

